Как проверить элемент на Mac в любом браузере
Мы привыкли к тому, что веб-сайты — это просто графические, обращенные к пользователю представления всей работы (например, кода и дизайна), которая была выполнена в фоновом режиме. Трудно представить, что эти два мира могут взаимодействовать. Веб-страницы, которые мы видим, принадлежат браузеру, тогда как создание веб-страниц происходит в основном в текстовом редакторе.
Но это не совсем так. Поскольку веб-сайты — это всего лишь визуализация кода, которая происходит в браузере, существует специальный параметр под названием «Проверить элемент», который позволяет вам не только заглянуть в базовый код, но и внести временные изменения и проверить, как веб-сайт может выглядеть с некоторыми обратимыми изменениями.
Итак, давайте посмотрим, как использовать Inspect Element на Mac в различных браузерах, и коснемся еще нескольких причин, почему это стоит сделать.
Почему вы должны использовать ярлык Inspect Element?
Если вы раньше работали, не зная, как проверять страницы в Интернете, вы можете задаться вопросом, зачем вам вообще это нужно?
Есть немало преимуществ в том, чтобы научиться открывать Inspect Element для различных ролей.
- Разработчики используют Inspect Element в качестве функции браузера. Это невероятно полезно при отладке и тестировании изменений во временной среде перед их постоянной реализацией.
- Дизайнеры могут увидеть, как их макеты реализованы в реальной жизни, или почерпнуть идеи с других сайтов.
- Например, маркетологи могут использовать Inspect Element для изменения текста в Интернете или проверки правильности установки Google Analytics.
- Агенты службы поддержки должны позволить Inspect Element эффективно общаться с разработчиками в отношении ошибок, о которых сообщают пользователи и посетители веб-сайта.
Как проверить элемент во всех браузерах
Прежде чем мы углубимся в несколько практических примеров, мы должны рассмотреть, как на самом деле включить Inspect Element в различных браузерах и каковы их соответствующие ярлыки Inspect Element.
Safari, в некотором смысле, является браузером, наименее дружественным к Inspect Element, поскольку он даже не показывает вам эту опцию с самого начала — вы должны сначала включить Inspect Element:
- Запустить Сафари
- Перейти к настройкам (⌘ + ,)
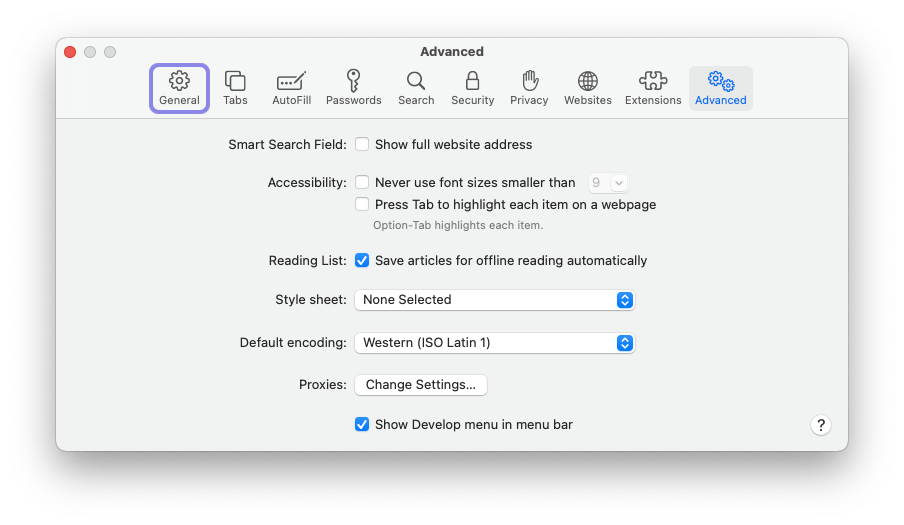
- Перейдите на вкладку «Дополнительно».
- Установите флажок «Показать меню «Разработка» в строке меню»

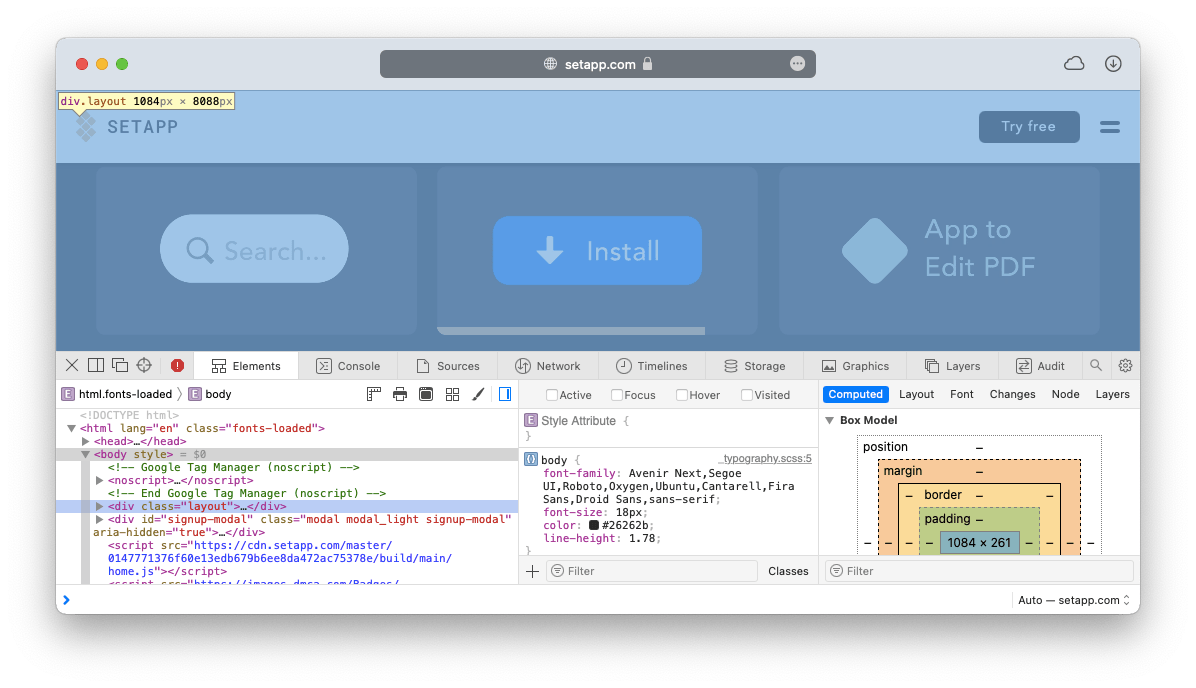
После этого вы получите доступ к инструментам разработчика Safari в строке меню (называемой «Разработка»), где вы можете найти «Показать исходный код страницы» (Option + ⌘ + U). Используйте Показать исходный код страницы ➙ Элементы, чтобы отобразить весь код веб-сайта, и если вы наведете курсор на определенный раздел, он также будет выделен в браузере. Если вы хотите открыть параметр Safari Inspect Element для чего-то определенного на странице, вы можете щелкнуть его правой кнопкой мыши и выбрать Inspect Element.

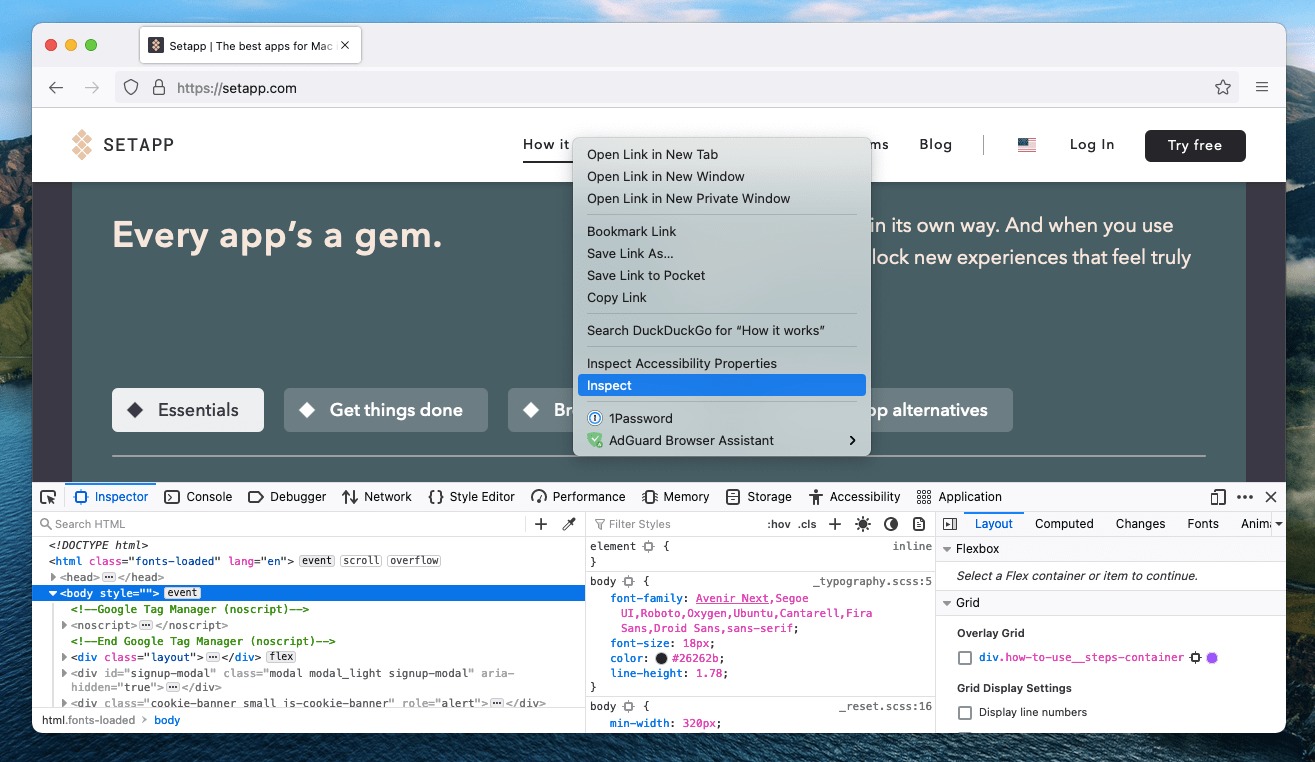
Firefox и Google Chrome работают одинаково, но в них уже предварительно включен элемент проверки. Ярлык Firefox Inspect Element — это Option + ⌘ + I, и вы также можете щелкнуть правой кнопкой мыши любой элемент, чтобы проверить его.

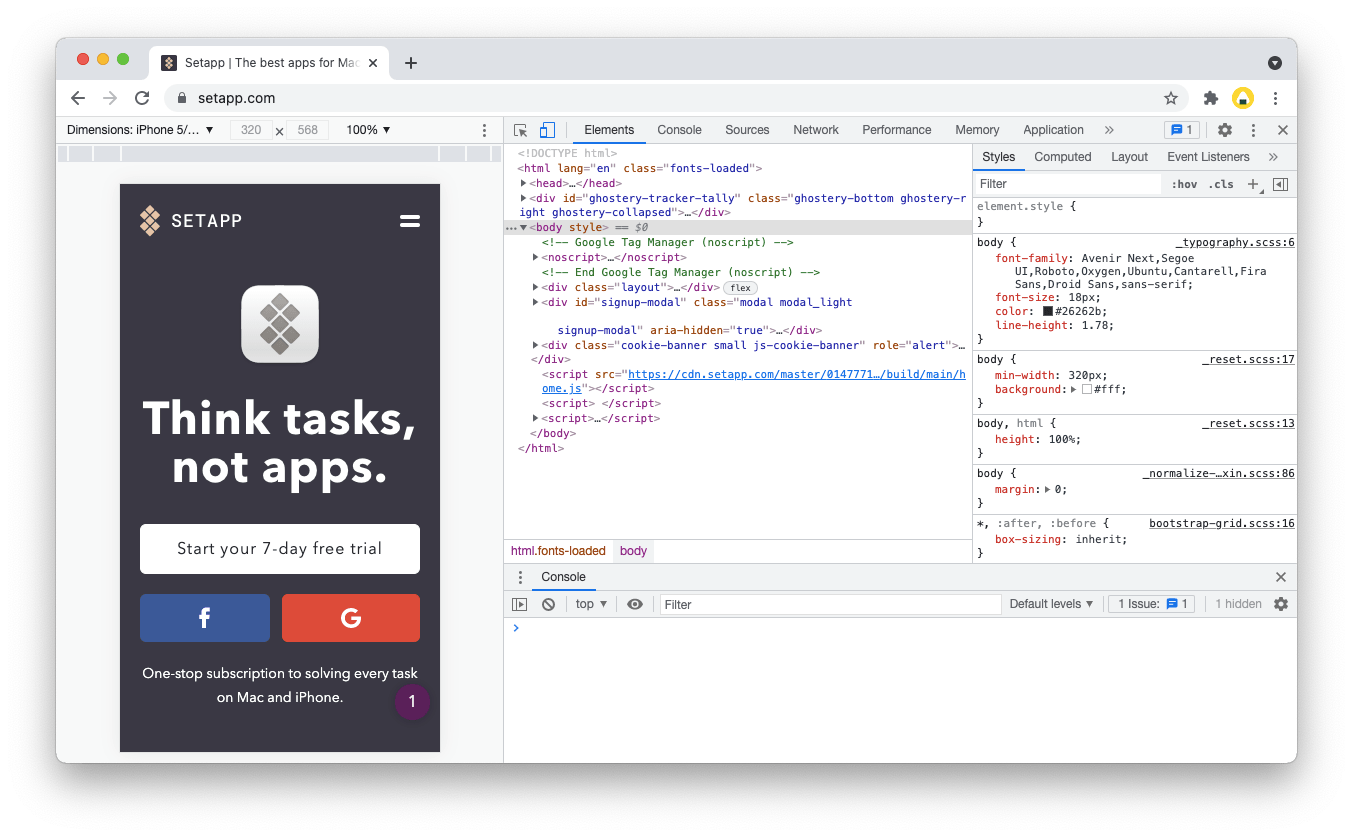
Инспектор Chrome можно найти в меню Вид ➙ Разработчик в строке меню или с помощью сочетания клавиш Option + ⌘ + I. В противном случае вы можете точно так же проверить элемент в Chrome — щелкнув правой кнопкой мыши любую часть веб-страницы.

Как внести изменения на сайт с помощью Inspect Element
Когда вы знаете, как проверить элемент на Mac, вы получаете суперсилу, позволяющую временно изменить любой элемент веб-сайта. Для этого вам нужно включить параметры Inspect Element и буквально настроить любую часть HTML или CSS.
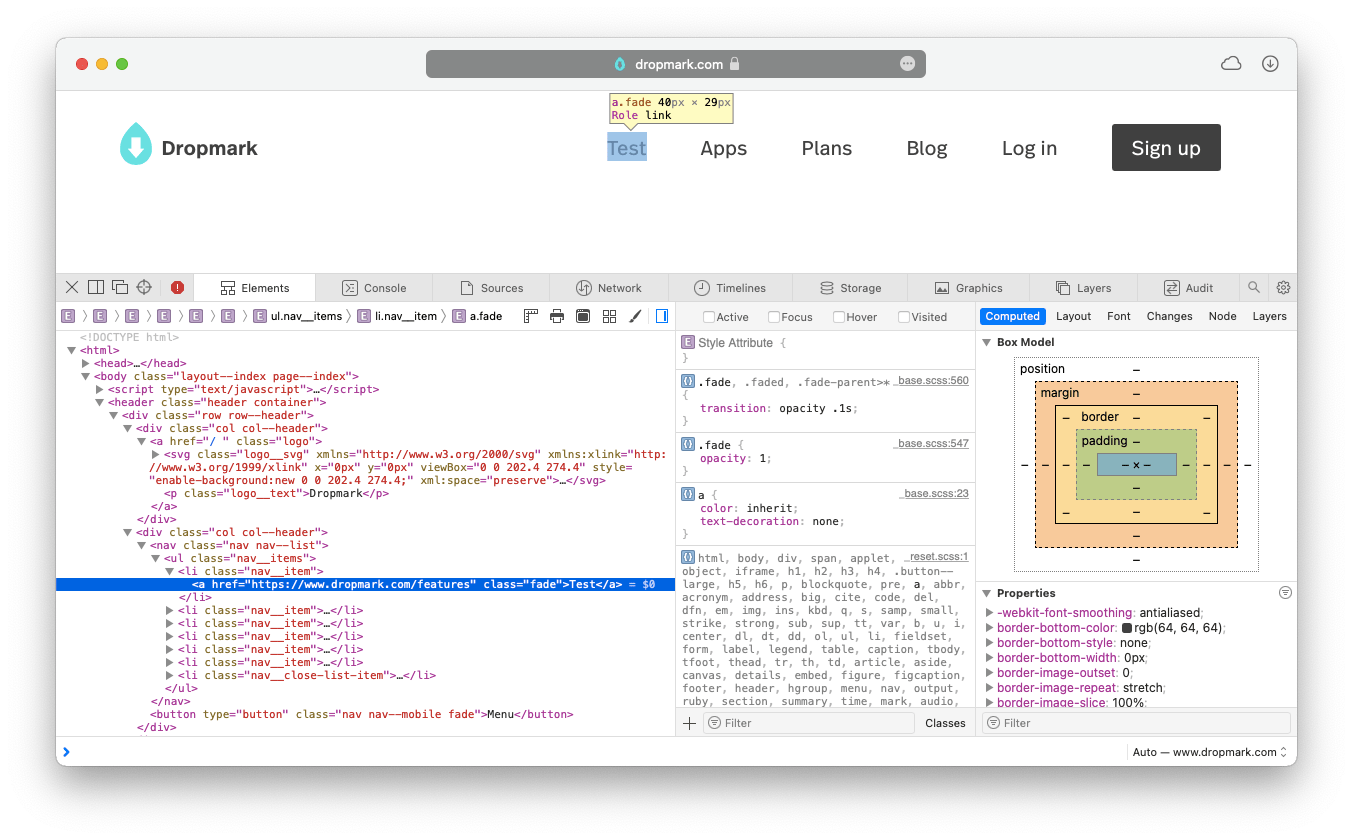
Процесс внесения изменений с помощью Inspect Element одинаков во всех браузерах. Например, чтобы изменить определенный текст в Safari:
- Щелкните правой кнопкой мыши текст и выберите «Проверить элемент».
- Дважды щелкните текст в коде, чтобы сделать его редактируемым.
- Напишите замену текста
- Нажмите Enter

Точно так же вы можете изменить изображение или анимацию на любой веб-странице — просто замените текущий URL-адрес новым изображением или GIF-изображением.
Чтобы изменить цвета или размеры шрифта, откройте Inspect Element и внесите изменения в CSS. Вы можете быстро отключить любые параметры, установив флажок, и увидеть результат в реальном времени или ввести новые значения.
Наконец, вы даже можете активировать другие состояния элемента HTML. Например, сделайте так, чтобы кнопка выглядела так, будто на нее нажимают или наводят курсор. Для этого просто щелкните правой кнопкой мыши элемент HTML с состоянием и выберите новый.
Иногда вы можете столкнуться с ошибкой, из-за которой ваши обновления не будут автоматически отображаться на странице. Это может произойти из-за того, что ваш браузер кэшировал веб-сайт и не обновлял его при каждом обновлении. Чтобы исправить ситуацию, вам следует очистить кеш браузера с помощью такого инструмента, как CleanMyMac X.
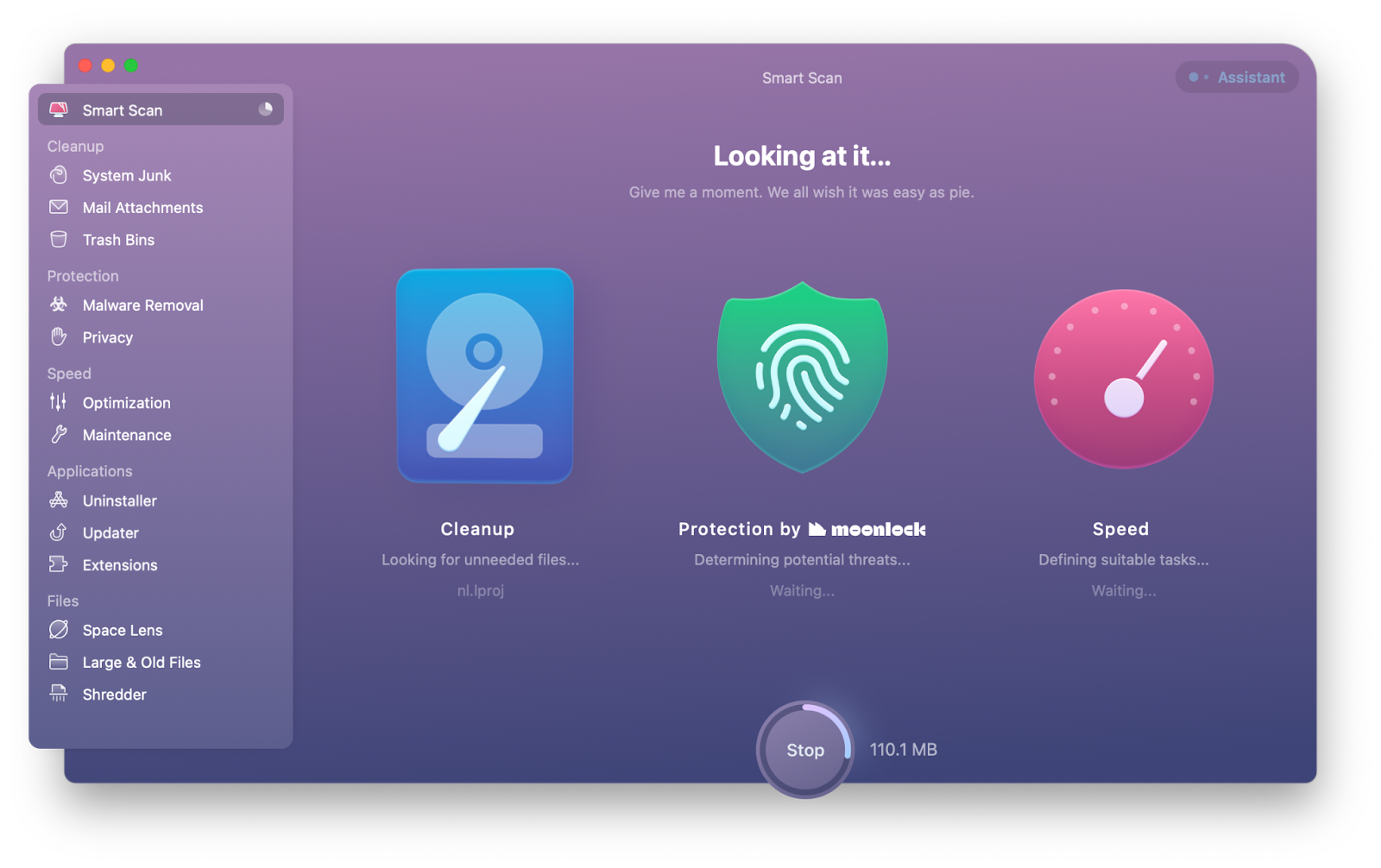
CleanMyMac X — лучшая утилита для оптимизации вашего Mac в плане скорости, безопасности и дополнительного хранилища. Таким образом, он предлагает множество сканирований и инструментов для любых потребностей Mac, которые только можно вообразить. Например, чтобы удалить файлы кеша из вашего браузера:
- Запустите CleanMyMac X
- Перейдите на вкладку Конфиденциальность
- Выберите браузер, который хотите очистить
- Проверьте файлы cookie, локальное хранилище и все остальное, что применимо к вам.
- Нажмите Удалить

✕ Удалить баннер приложения
Теперь вы знаете, как можно временно настроить любой сайт на ходу. Но что, если вам нужно сделать изменения постоянными? Какой лучший инструмент для реального изменения вашего веб-сайта?
✕
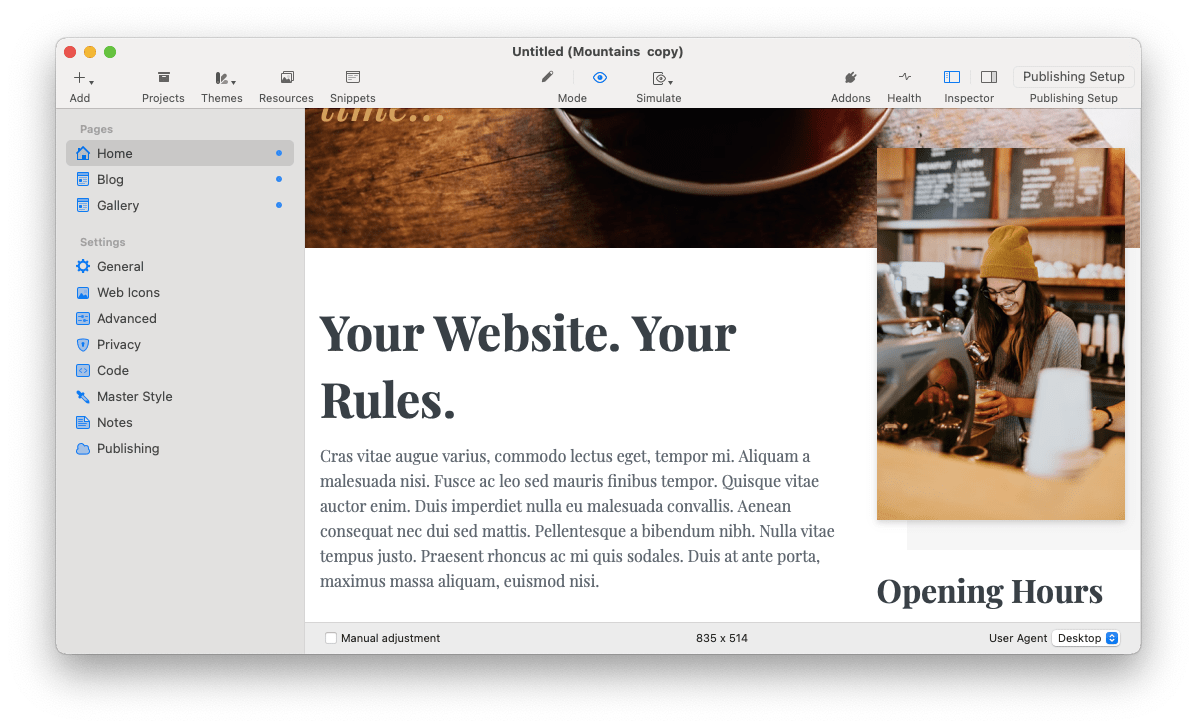
RapidWeaver — отличный способ спроектировать и создать веб-сайт, даже не касаясь HTML. Этот конструктор без кода позволяет создавать дизайны с функциями перетаскивания и Markdown, поэтому вы можете создать что угодно, от своего портфолио до идеи электронной коммерции, и запустить ее за несколько дней или даже часов, не нанимая дорогих разработчиков.

✕ Удалить баннер приложения
Как проверить страницы с эмуляцией
Очень важным аспектом разработки любого веб-сайта сегодня является знание того, как он будет работать на различных устройствах, особенно на смартфонах. Естественно, вы должны убедиться, что ваш дизайн полностью адаптивен. Если ваш сайт работает, вы можете просто посетить его со своего смартфона. Но что делать, если ваш проект существует только на вашей локальной машине?
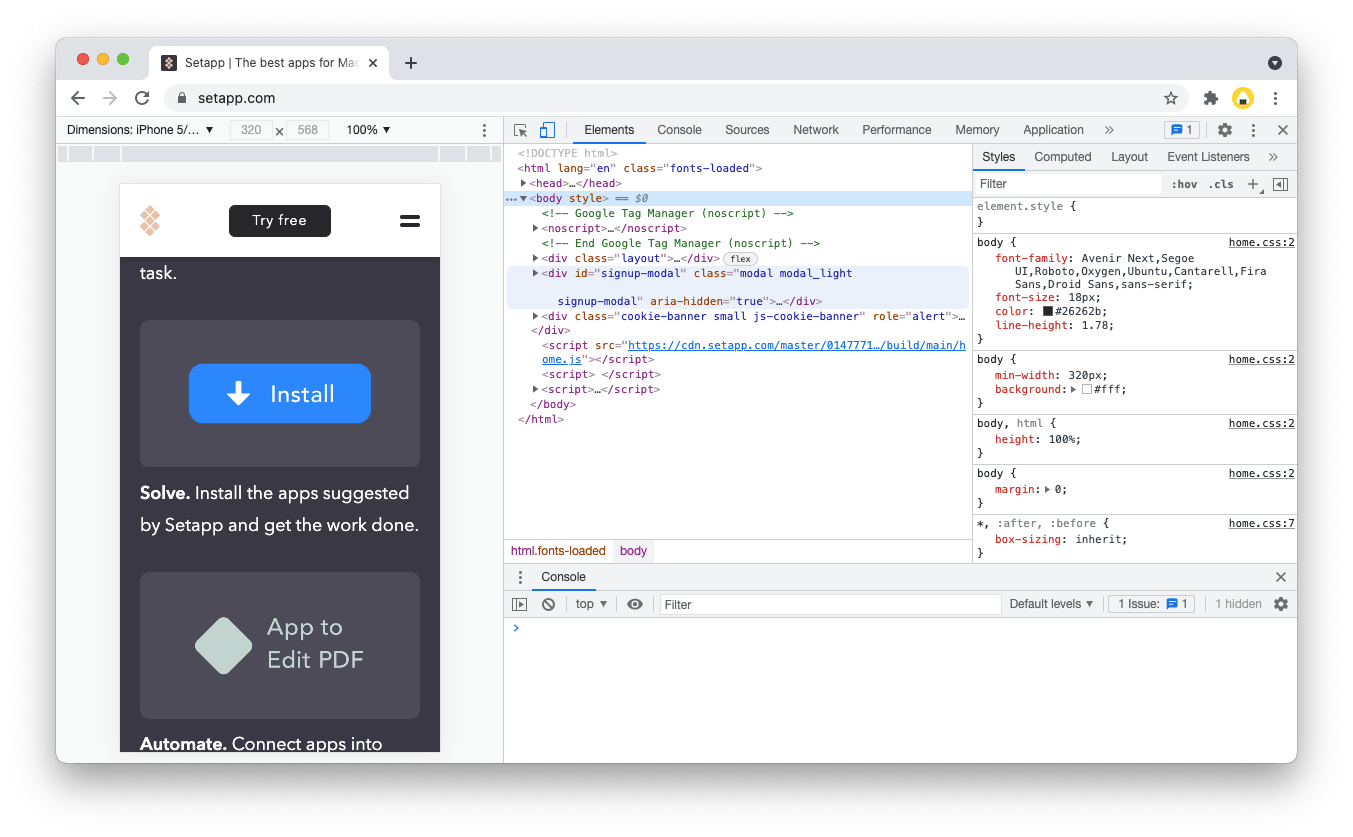
Одной из наиболее часто используемых функций инспектора Chrome является эмуляция среды на различных устройствах прямо на вашем Mac. Чтобы увидеть, как ваш веб-сайт выглядит на мобильных устройствах, вы можете просто включить Inspect Element в Chrome, нажав Option + ⌘ + I. С левой стороны у вас будет полностью интерактивная версия веб-сайта для мобильных устройств. Вы можете изменить тип устройства в раскрывающемся списке вверху, а также разрешение и масштаб. Теперь вы можете вносить изменения и видеть их отражение на любом устройстве.

Следующим уровнем разработки веб-сайтов для различных устройств является превращение этих веб-сайтов в функциональные приложения для полной функциональности, подобной нативной. Прошли те времена, когда создание приложений требовало дополнительных знаний и времени. Теперь вы можете мгновенно создать отличное приложение с веб-сайта с помощью таких инструментов, как Unite и Coherence X.
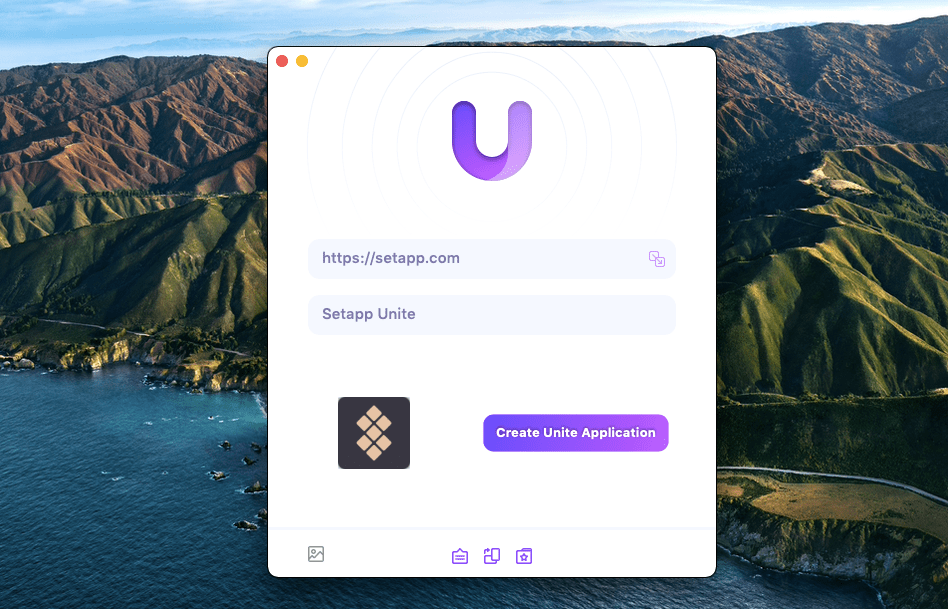
Unite — это инструмент, основанный на WebKit 2, который просто на лету превращает любой веб-сайт в приложение для Mac. Вы можете видеть приложение в собственном окне Mac, использовать ярлыки, включать уведомления, сохранять значок в Dock и многое другое.

✕ Удалить баннер приложения
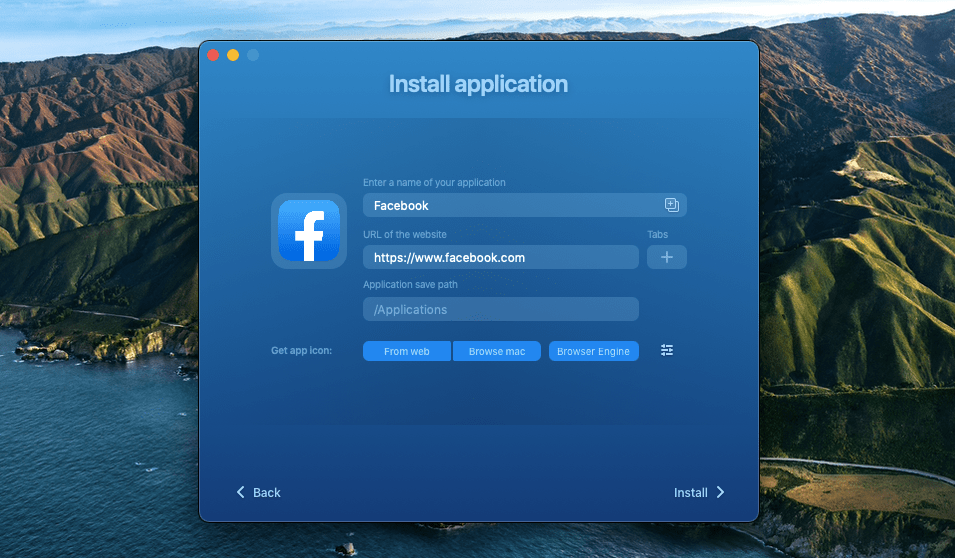
Coherence X аналогичным образом создает приложения для Mac из веб-сайтов, причем многие из самых популярных, от Netflix до Facebook и Twitter, уже предустановлены для использования вами. Каждое создаваемое вами приложение защищает ваши данные и действует независимо от браузера или любого другого процесса на вашем Mac. Серверная часть основана на Google Chrome, поэтому вы можете быть уверены, что ваше новое приложение будет работать безупречно в любое время.

✕ Удалить баннер приложения
Как видите, изучение Inspect Element на Mac может принести множество преимуществ: от отладки до создания новых идей на различных устройствах. Важно помнить, что вы можете использовать несколько инструментов, которые помогут вам. CleanMyMac X может помочь очистить кеш и оптимизировать ваш Mac. RapidWeaver может помочь вам создавать новые веб-сайты, тогда как Unite и Coherence X могут превратить эти веб-сайты в приложения.
Лучше всего то, что CleanMyMac X, RapidWeaver, Unite и Coherence X доступны вам абсолютно бесплатно в течение семи дней через пробную версию Setapp, платформы с более чем 220 творческими приложениями для Mac, которые помогут вам создавать, проектировать и продавать любые проект, который вы можете себе представить. Попробуйте каждое приложение Setapp сегодня бесплатно и дайте волю своему воображению.