Полное руководство по дизайну приложений
Если вы используете «Экранное время» на Mac или iPhone, вероятно, одни и те же приложения появляются в вашем отчете «Экранное время» неделю за неделей. Почему это? Потому что именно эти приложения привлекают к себе больше всего внимания — не в последнюю очередь из-за потрясающего дизайна, который помогает удовлетворить ваши повседневные потребности. В этом руководстве по дизайну приложений мы расскажем обо всем, что следует учитывать при создании мобильного приложения. Пусть он тоже будет звездой в чьем-то отчете об экранном времени!
✕
Есть ли работающая формула дизайна приложений?
Не совсем. Но есть способ отличить хороший дизайн от плохого. Хороший дизайн — это идеально сбалансированный UX и UI. И вам действительно нужно совместить и то, и другое, чтобы создать потрясающее приложение, которое понравится людям. Пользовательский интерфейс (UI) — это все о цветах, шрифтах и других элементах внешнего вида вашего приложения, которые создают общий стиль. Пользовательский опыт (UX) живет в функциональности, и его конечная цель — поддерживать вовлеченность пользователя.
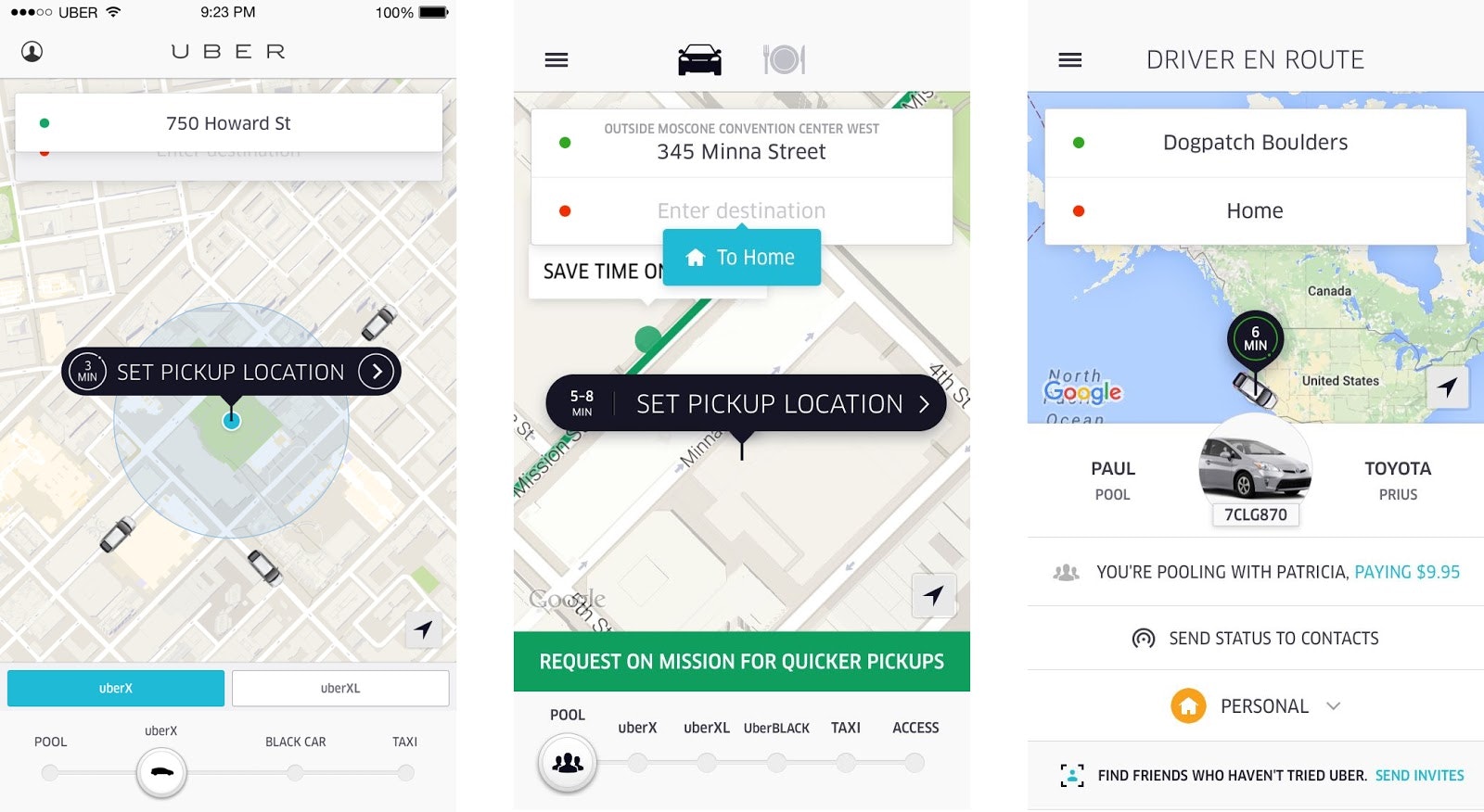
Итак, если вы посмотрите на приложение Uber, минималистская карта — это пользовательский интерфейс, а возможность выбирать закрепленные пункты назначения, такие как «Работа» или «Дом», — это UX. Если бы Uber не удался хотя бы в одном из этих пунктов — скажем, создал загроможденную карту с множеством избыточных элементов или заставил пользователей снова и снова вводить свой домашний адрес — огромное количество пользователей Uber просто уволилось бы. Поэтому убедитесь, что вы следите как за пользовательским интерфейсом, так и за пользовательским опытом.

изображение Саймона Пэна
Как только вы поймете, как определить хороший дизайн, вам будет легче предсказать, что будет работать с вашими целевыми пользователями.
Как создать дизайн мобильного приложения шаг за шагом
Теперь приступим к процессу проектирования. В этом руководстве мы сосредоточимся в первую очередь на инструментах, которые помогут вам очень быстро исследовать, прототипировать и тестировать дизайн приложения. Это очень важно, потому что чем быстрее вы проверяете идеи, тем быстрее вы создаете отличное приложение.
Ответьте на правильные вопросы
Мы знаем, что все говорят: «Проведите исследование, прежде чем создавать что-то новое». Это правильный способ сделать это. Но важнее всего качество вашего исследования. Самая большая ошибка — это стремление создать следующий Uber, Spotify, Instagram и так далее. Иногда люди настолько сосредоточены на вещах, которые делают другие приложения, что в конечном итоге не исследуют свои собственные идеи должным образом.
Вместо этого действительно важно задать себе несколько основных вопросов о том, почему приложение вообще должно существовать:
- Будет ли в вашем приложении что-то, что может заставить людей предпочесть его конкурентам?
- Вы уверены, что это нужно людям? Что заставляет вас думать так? (попробуйте подкрепить это данными исследований пользователей)
- Какие практические проблемы решает ваше приложение (назовите не менее трех).
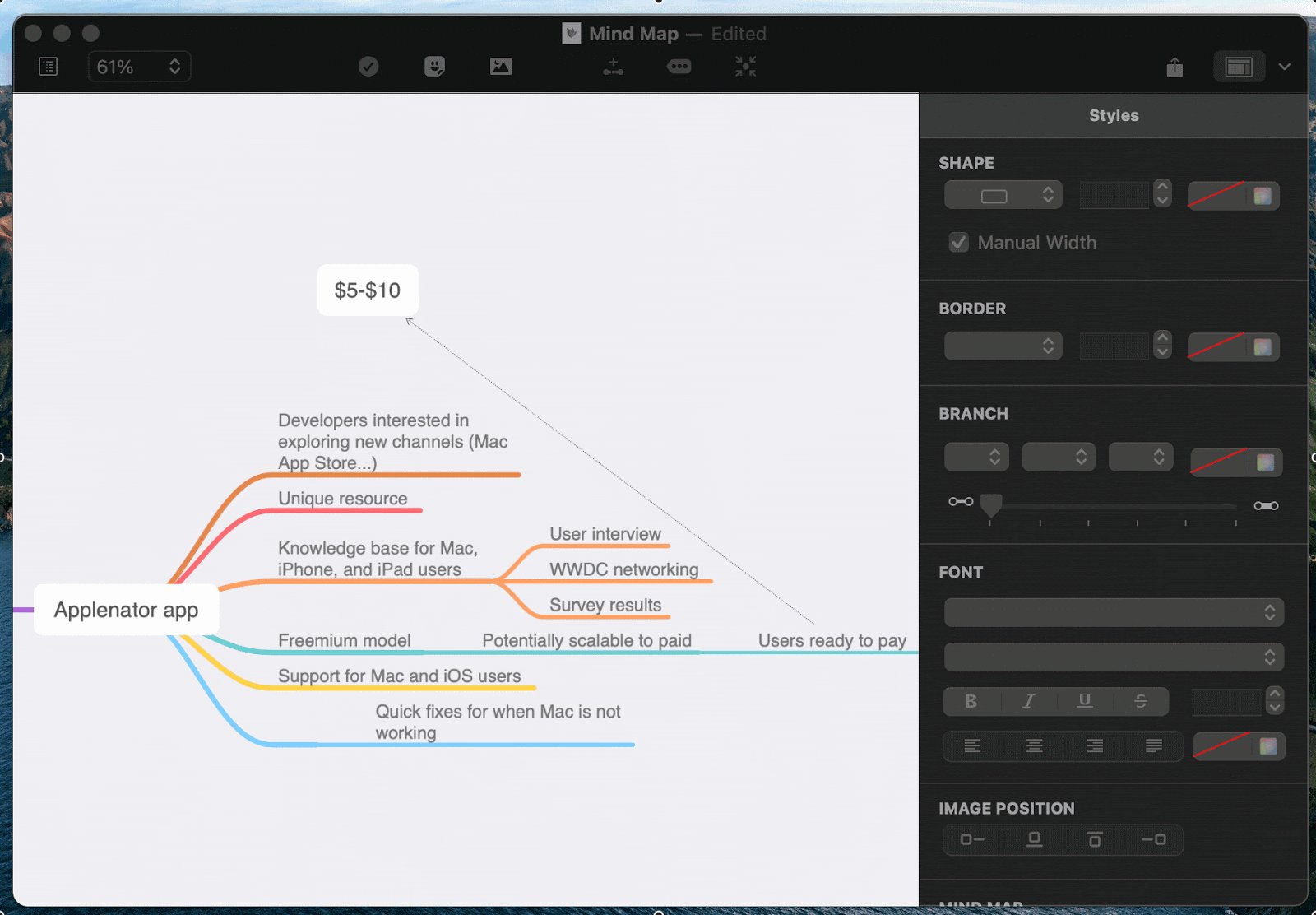
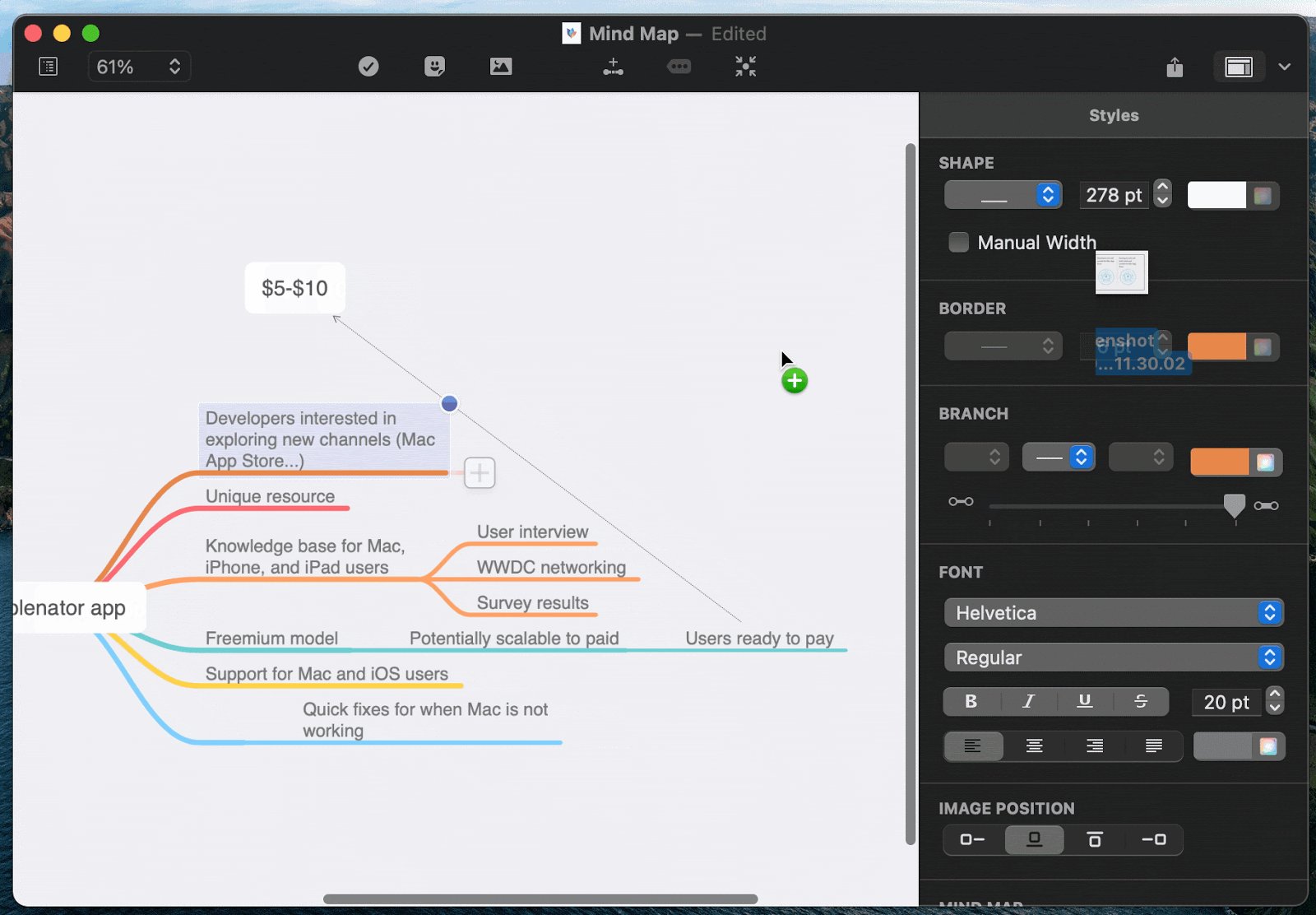
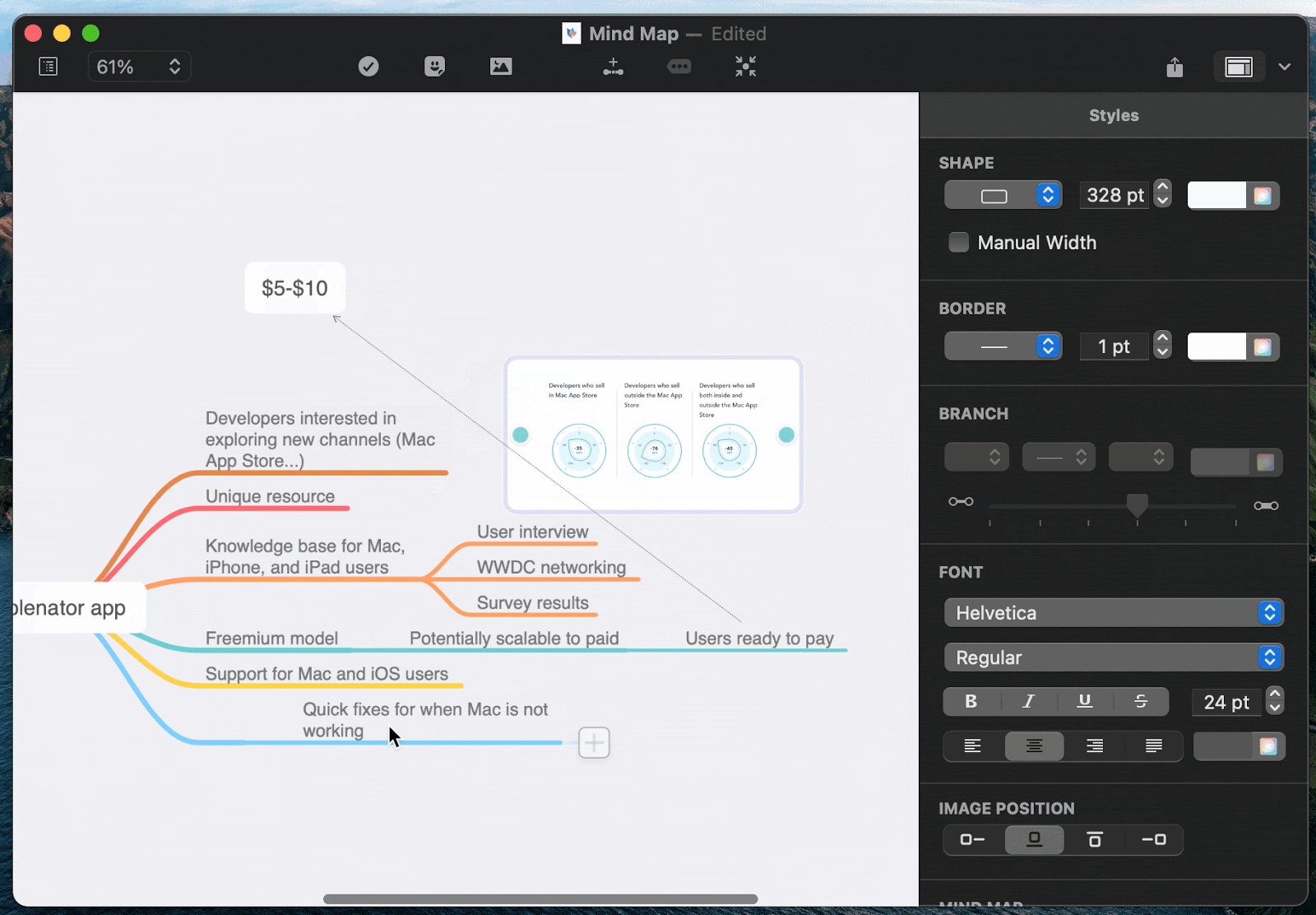
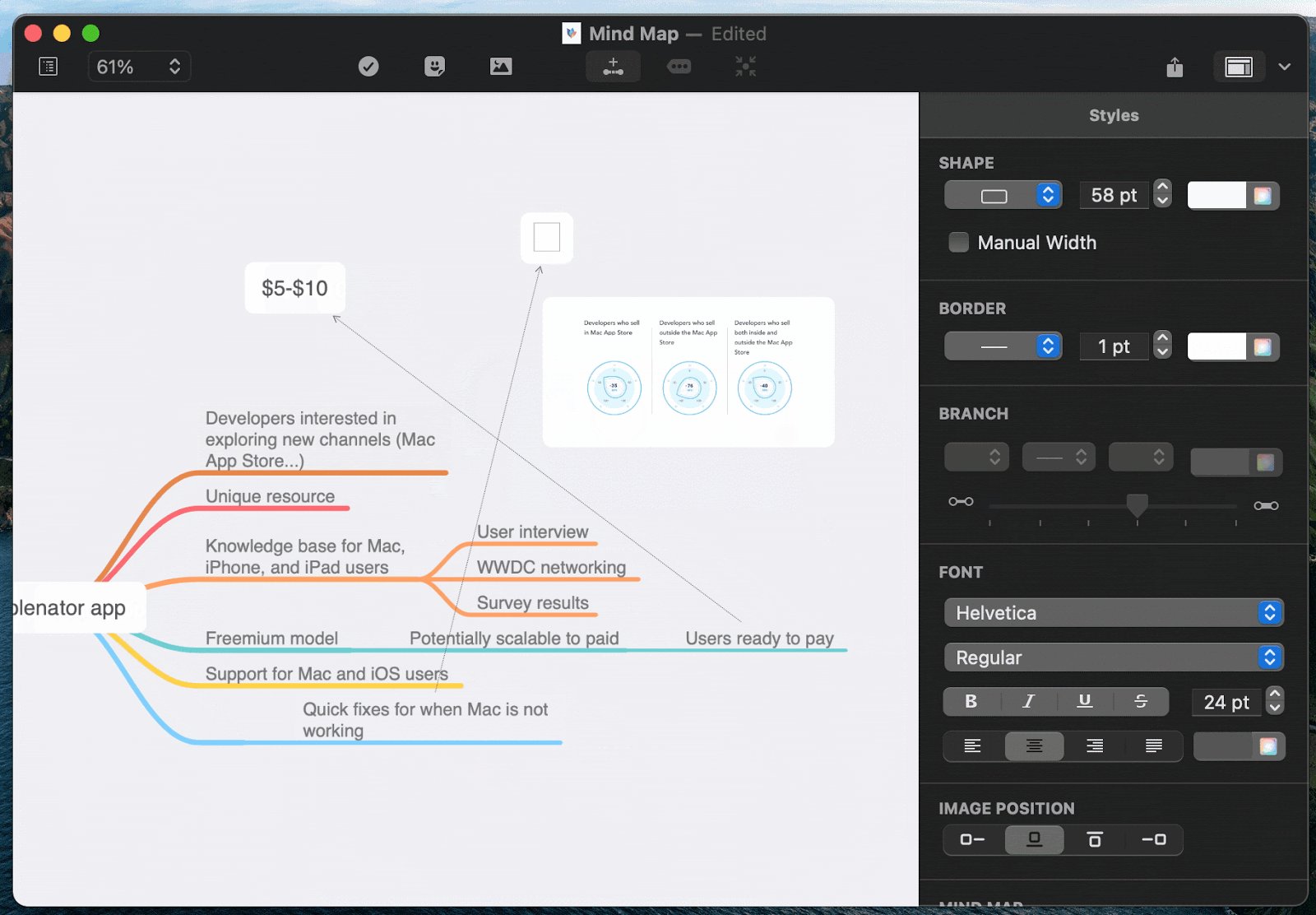
Используйте приложение MindNode, чтобы записать свои ответы. Это лучшее приложение для составления ментальных карт, которое поможет хранить все ваши исследования в одном месте. Более того, если вы используете MindNode через Setapp, вы также можете получить его аналог для iOS с помощью Setapp для iOS. Проводите исследования где угодно — не выходя из своего Mac или находясь в пути.
Наброски каркасов для приложения
Когда вы знаете, что должно решать ваше приложение, пришло время решить, как оно должно выглядеть. Начните процесс разработки приложения с создания простых каркасов. Первым шагом может быть просто рисование экранов и элементов экрана на листе бумаги. Обсудите вайрфреймы со своей командой и выполните несколько итераций, чтобы найти наилучшие варианты.
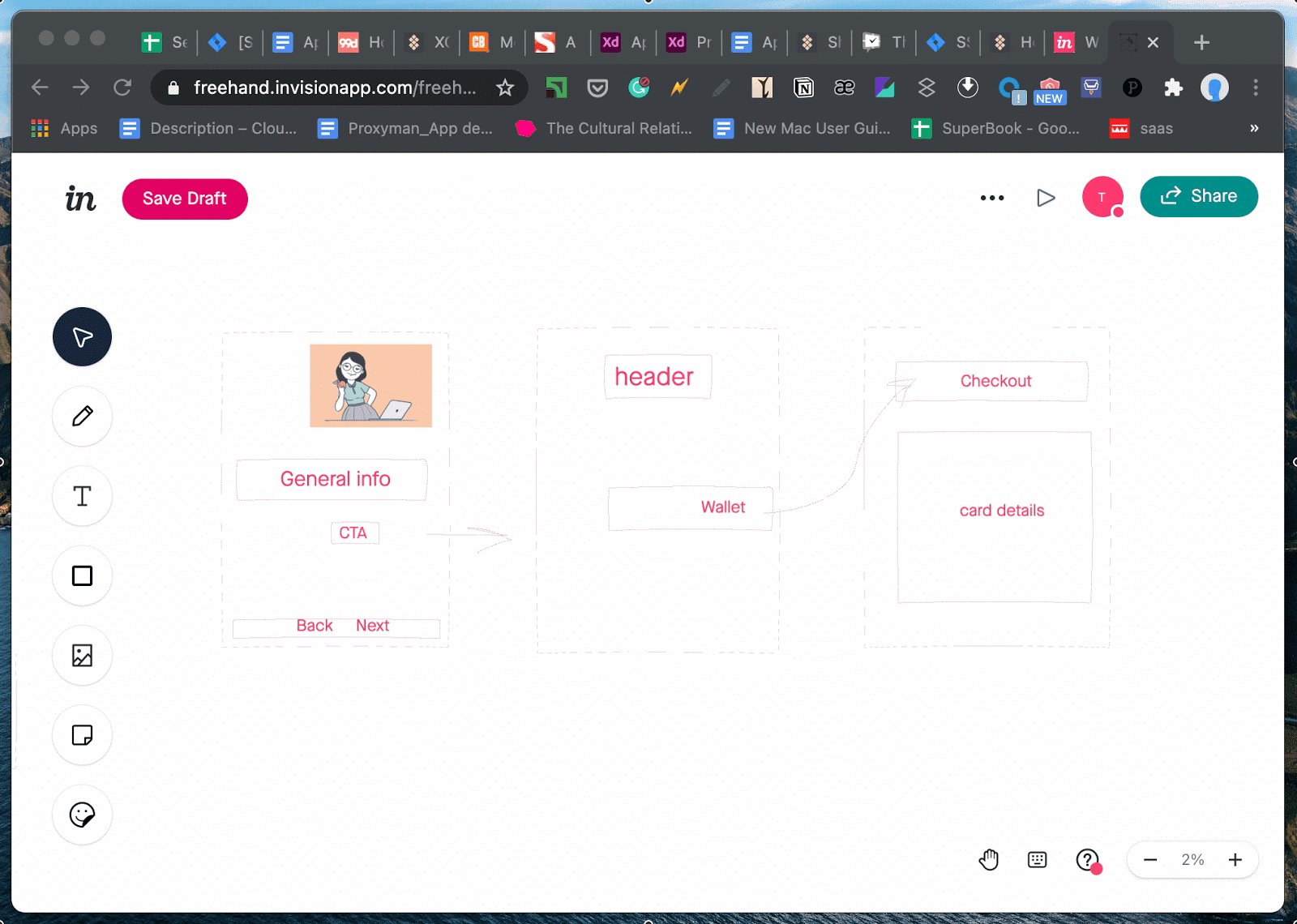
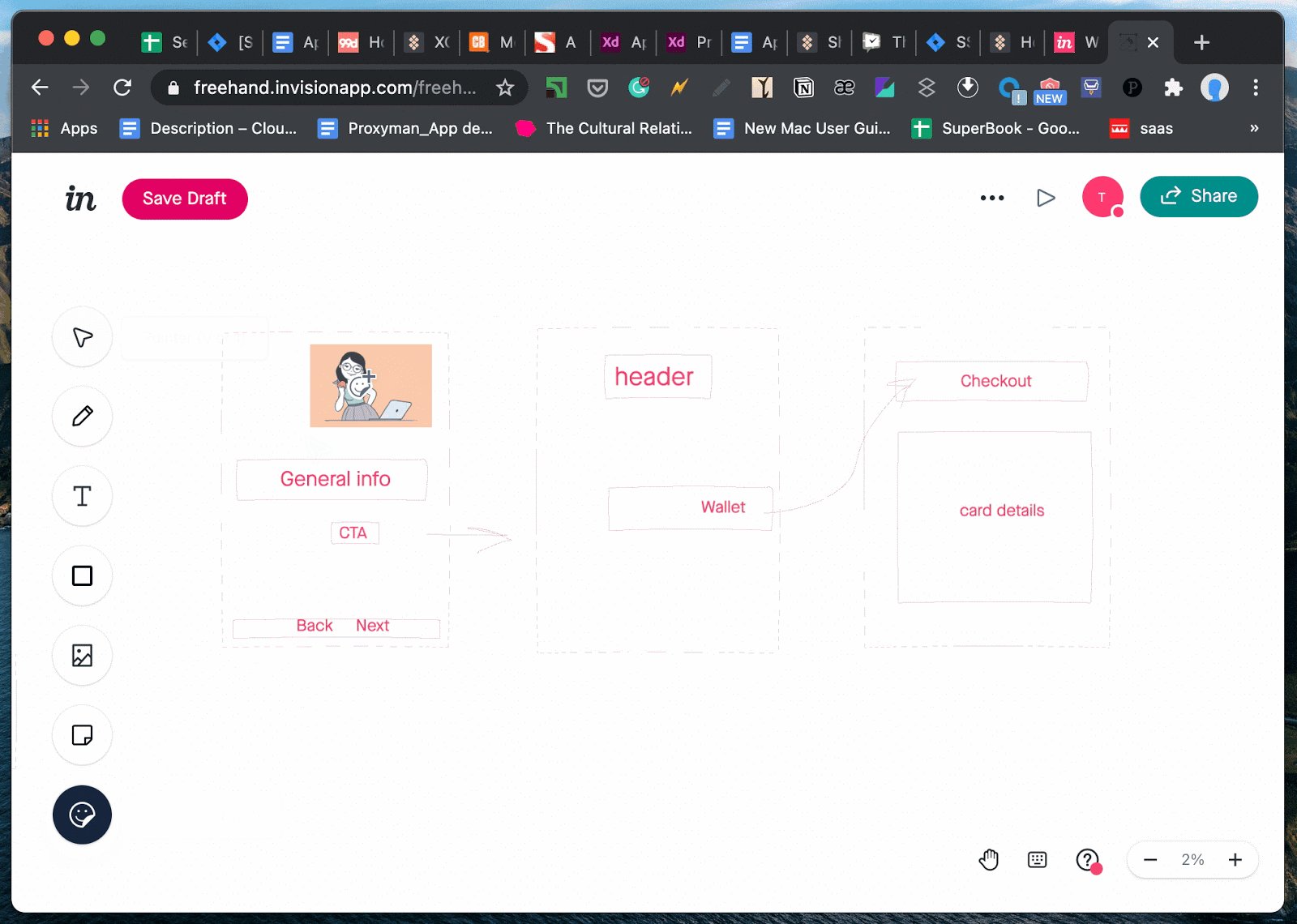
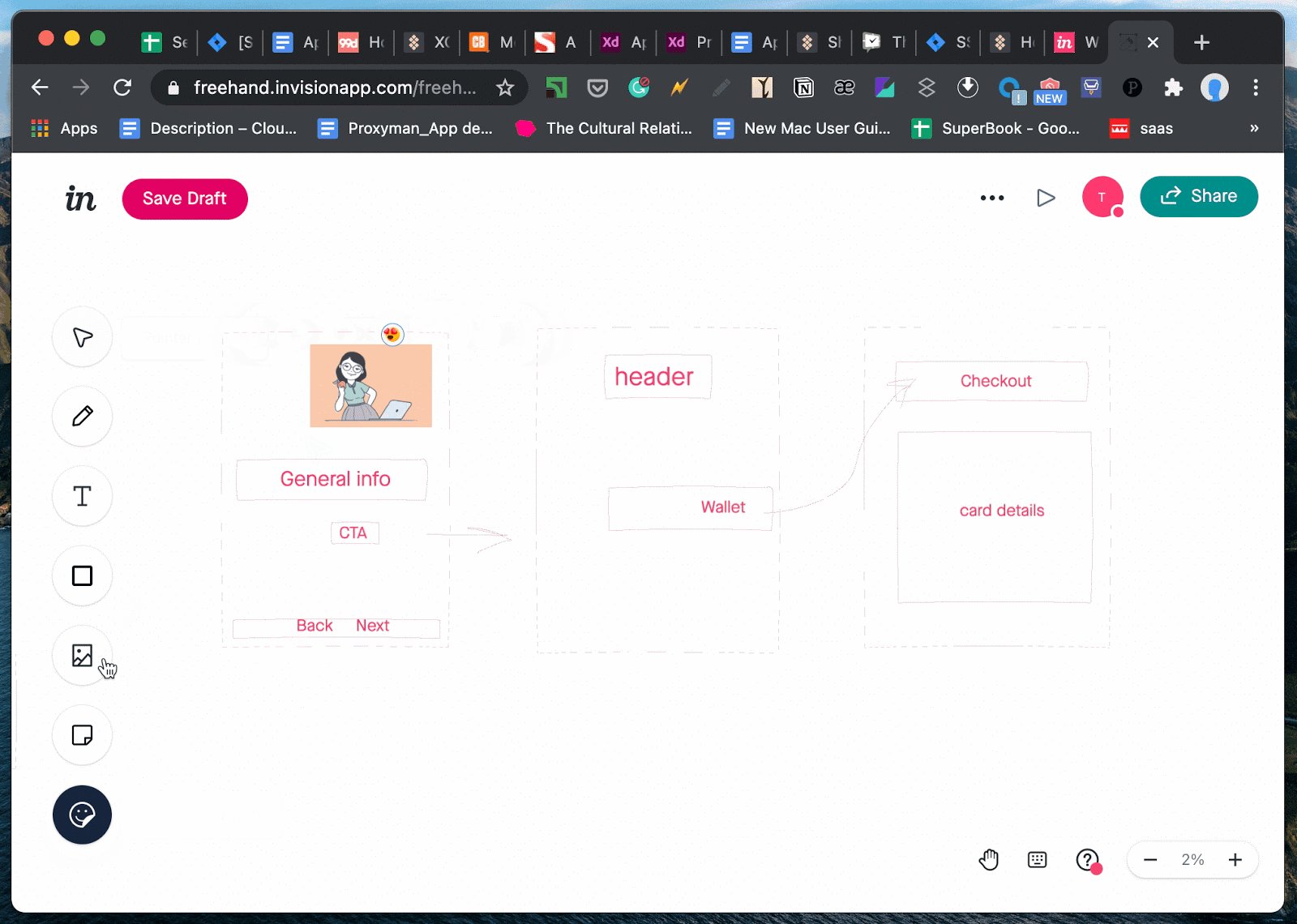
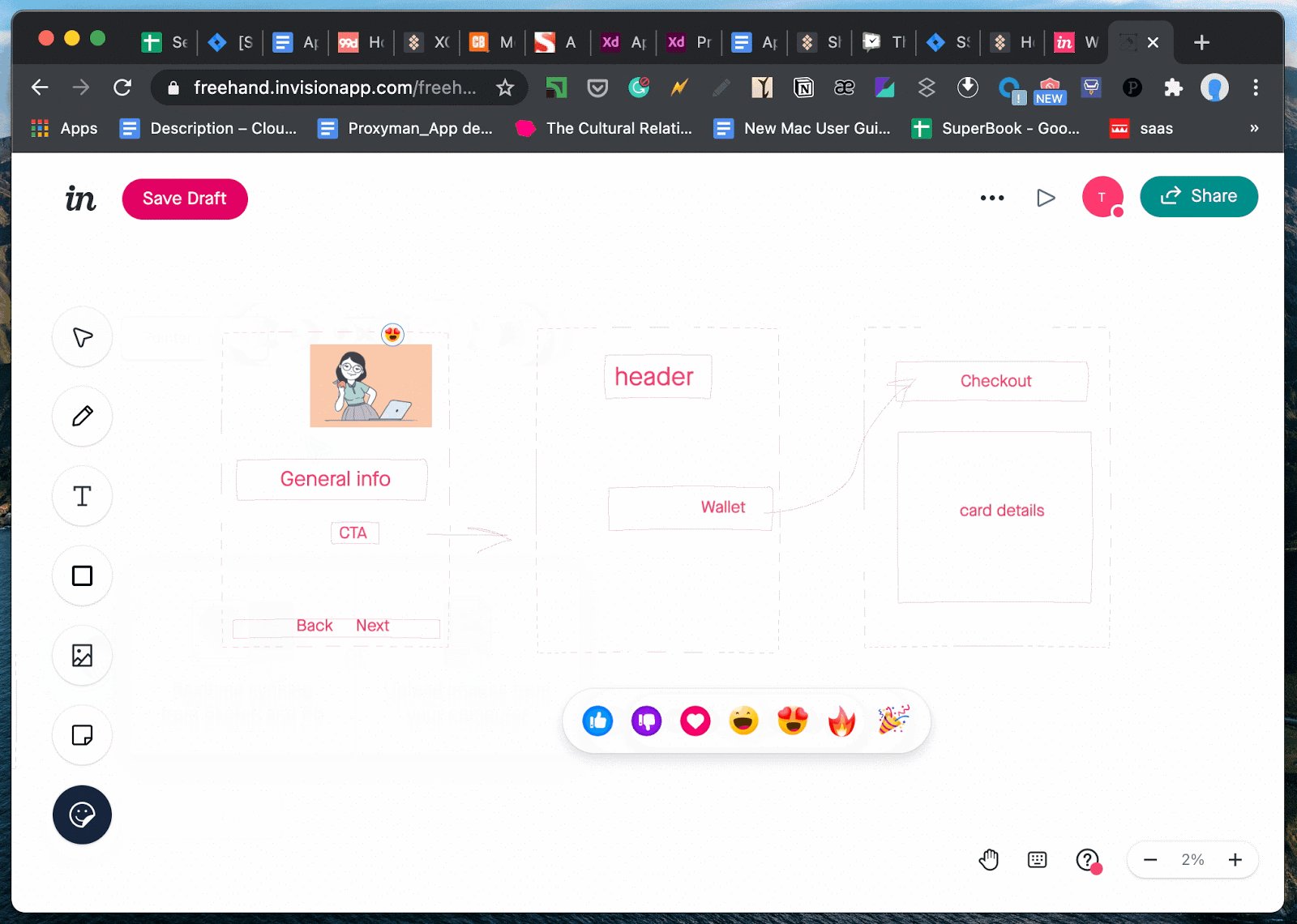
Если вы хотите создать каркасы перехода по клику, мы рекомендуем Прозрение или же Эскиз для работы. Это позволит вам протестировать навигацию и увидеть общий поток приложения. Существует также очень простой бесплатный инструмент под названием Freehand от Invision — по сути, доска, на которой вы можете объединять экраны, рисовать и сотрудничать.

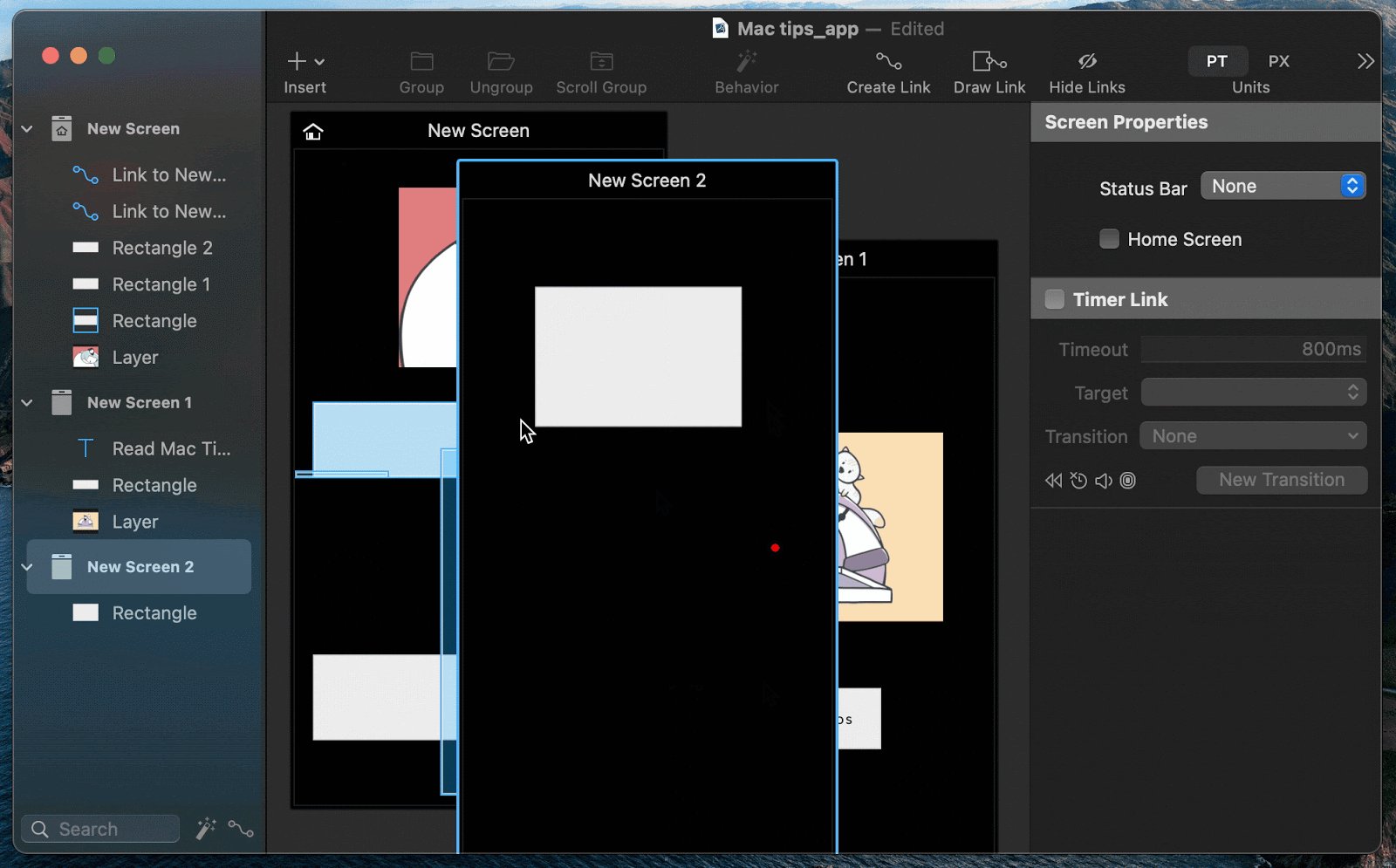
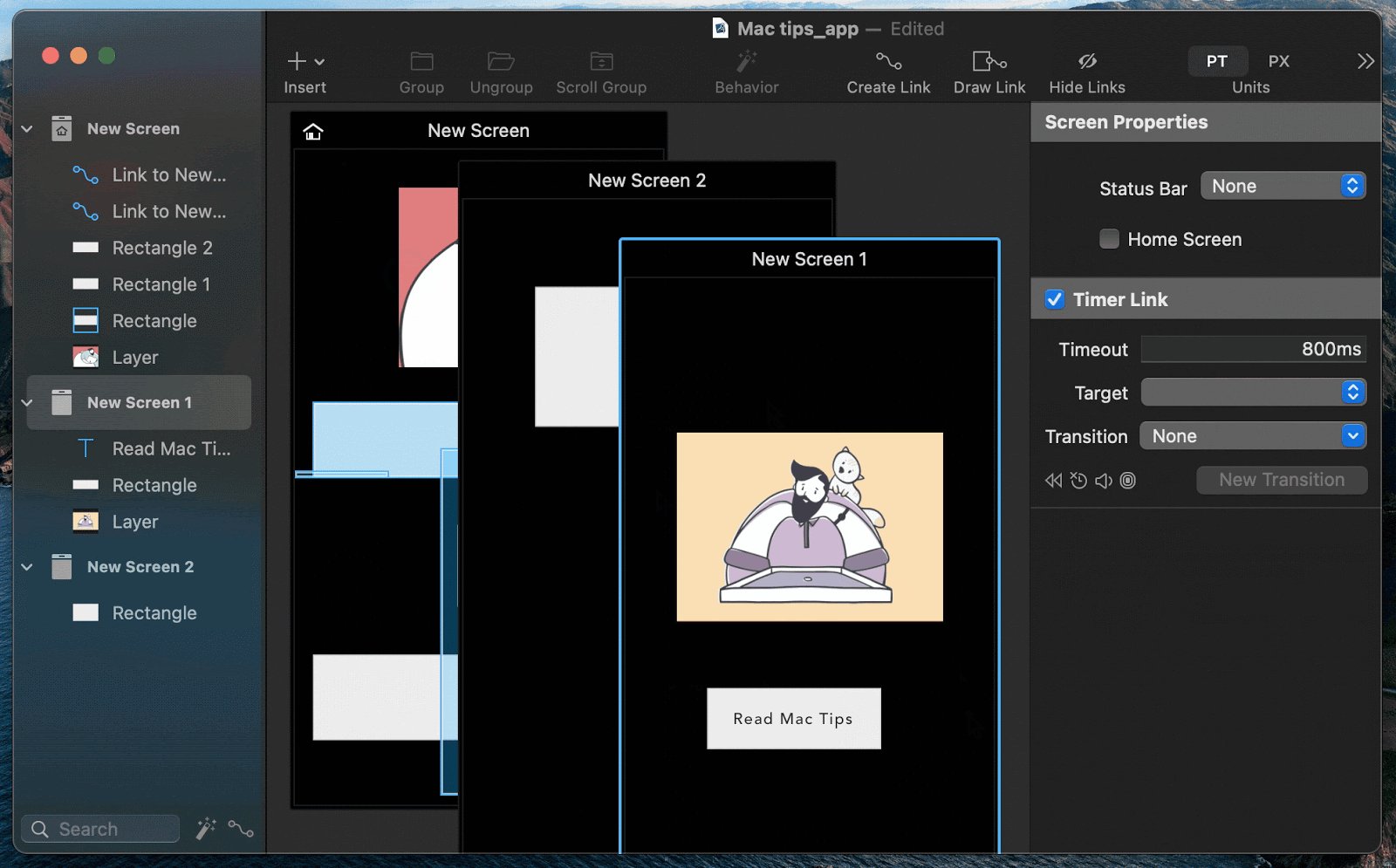
Создайте прототип, который легко протестировать
Вайрфреймы помогут вам создать набросок визуального вида и продумать навигацию. Но не останавливайтесь на достигнутом. Создайте кликабельный прототип и посмотрите на свое приложение в действии. Это действительно важно с точки зрения UX, потому что прототипы позволяют тестировать функциональность и удобство использования вашего приложения еще до того, как оно будет создано.
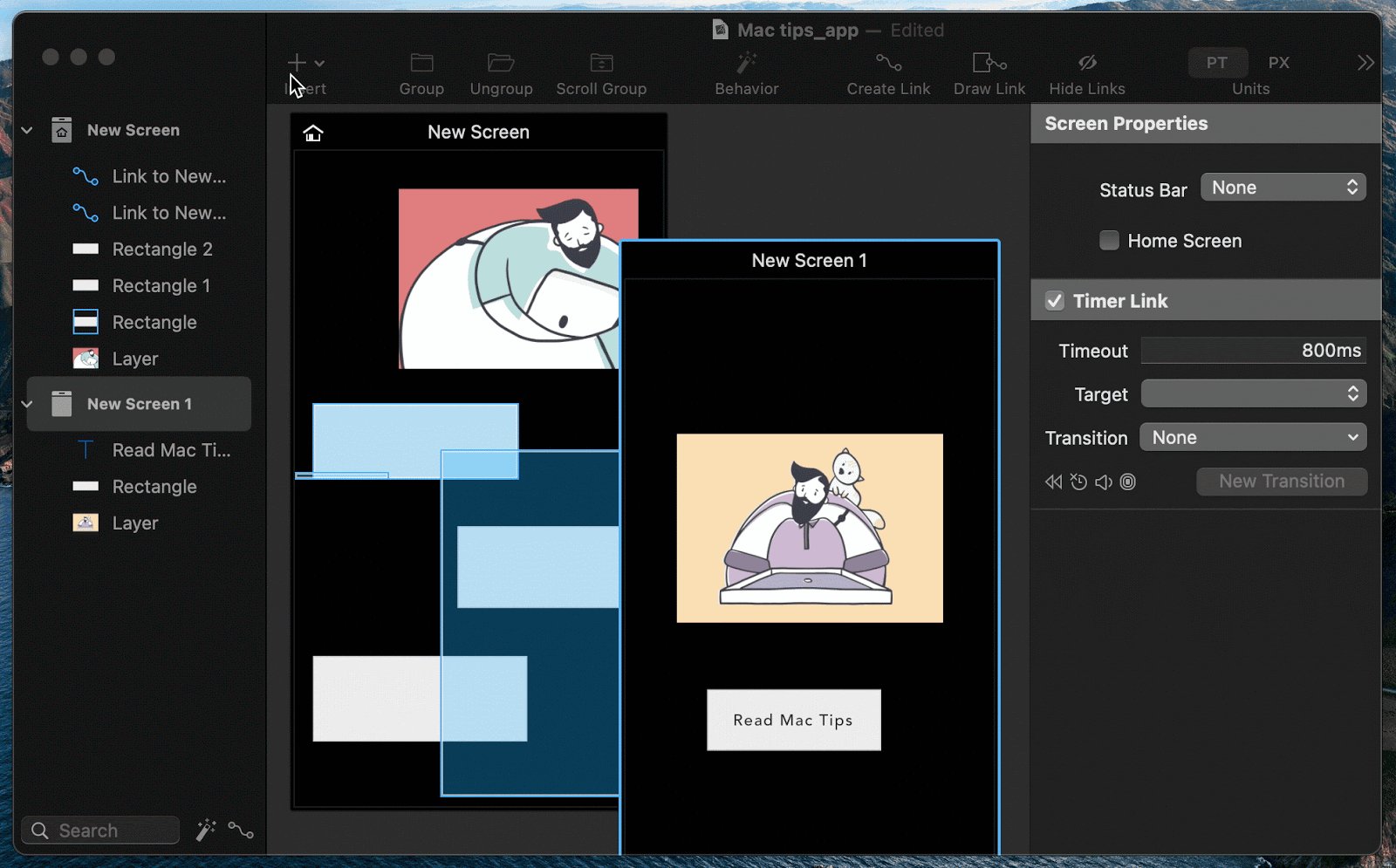
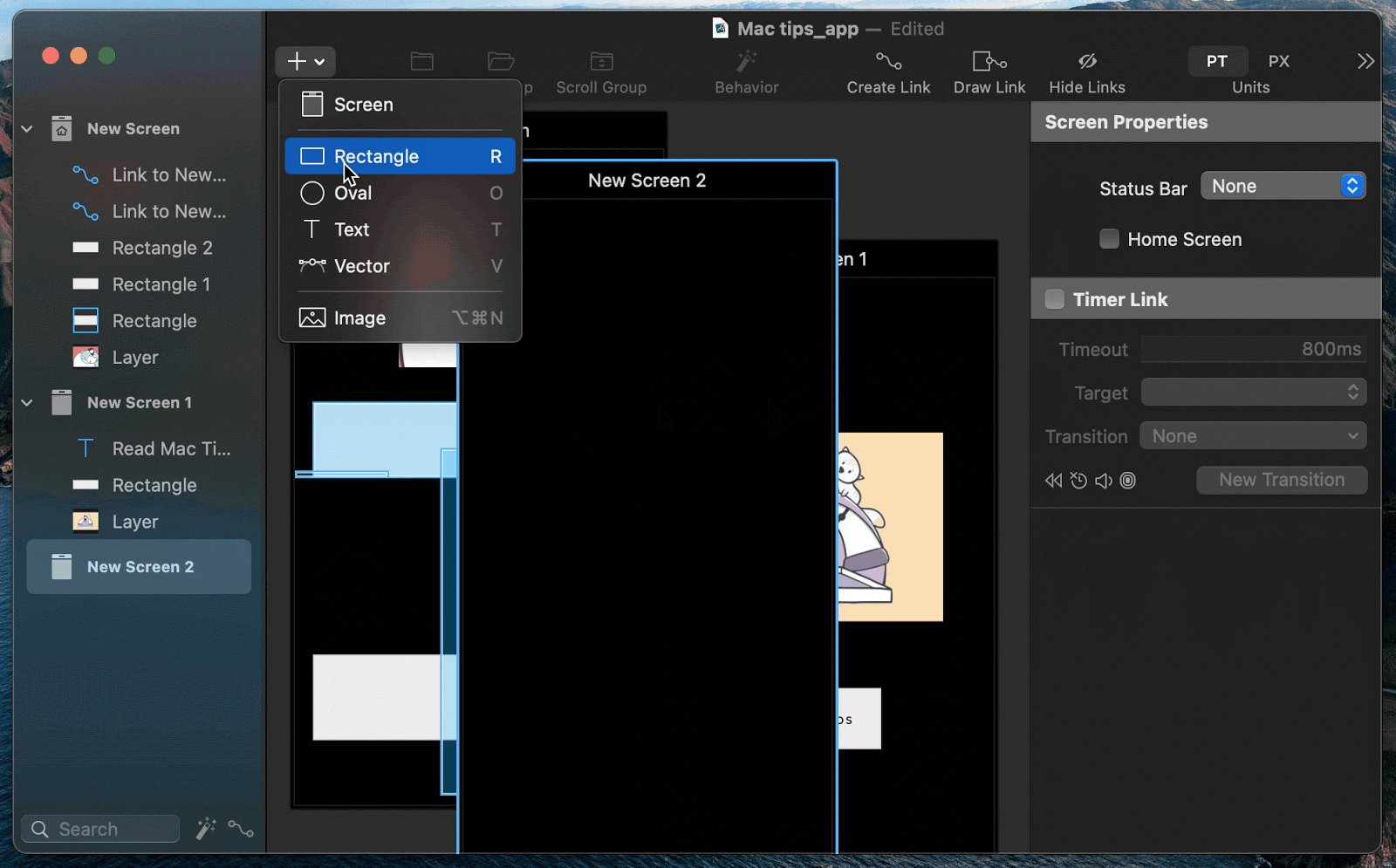
Flinto — один из лучших инструментов прототипирования, который вы можете использовать для этой задачи. Просто добавьте все элементы, такие как тексты, изображения и кнопки, а затем создайте ссылки между ними. В приложении есть дизайнер поведения, который поможет определить микровзаимодействия — когда пользователь должен нажимать, проводить пальцем, прокручивать и т. д. Вы также можете добавить анимированные переходы между экранами. Таким образом, в итоге вы получаете полнофункциональное приложение, которое можно экспортировать и тестировать на iOS.

Получите идеальные цвета
Цвета не являются элементом «красоты». Они являются важной частью пользовательского интерфейса, которая может повлиять на восприятие и даже поведение пользователя. Поэтому убедитесь, что ваша цветовая схема удовлетворяет следующим требованиям:
Палитра ограничена тремя цветами (в редких случаях четырьмя или пятью)
Вы знаете, как ваша целевая аудитория воспринимает цвет (красный — это цвет страсти в западных странах, но в Китае он означает богатство).
Используйте несколько тонов и оттенков одного основного цвета.
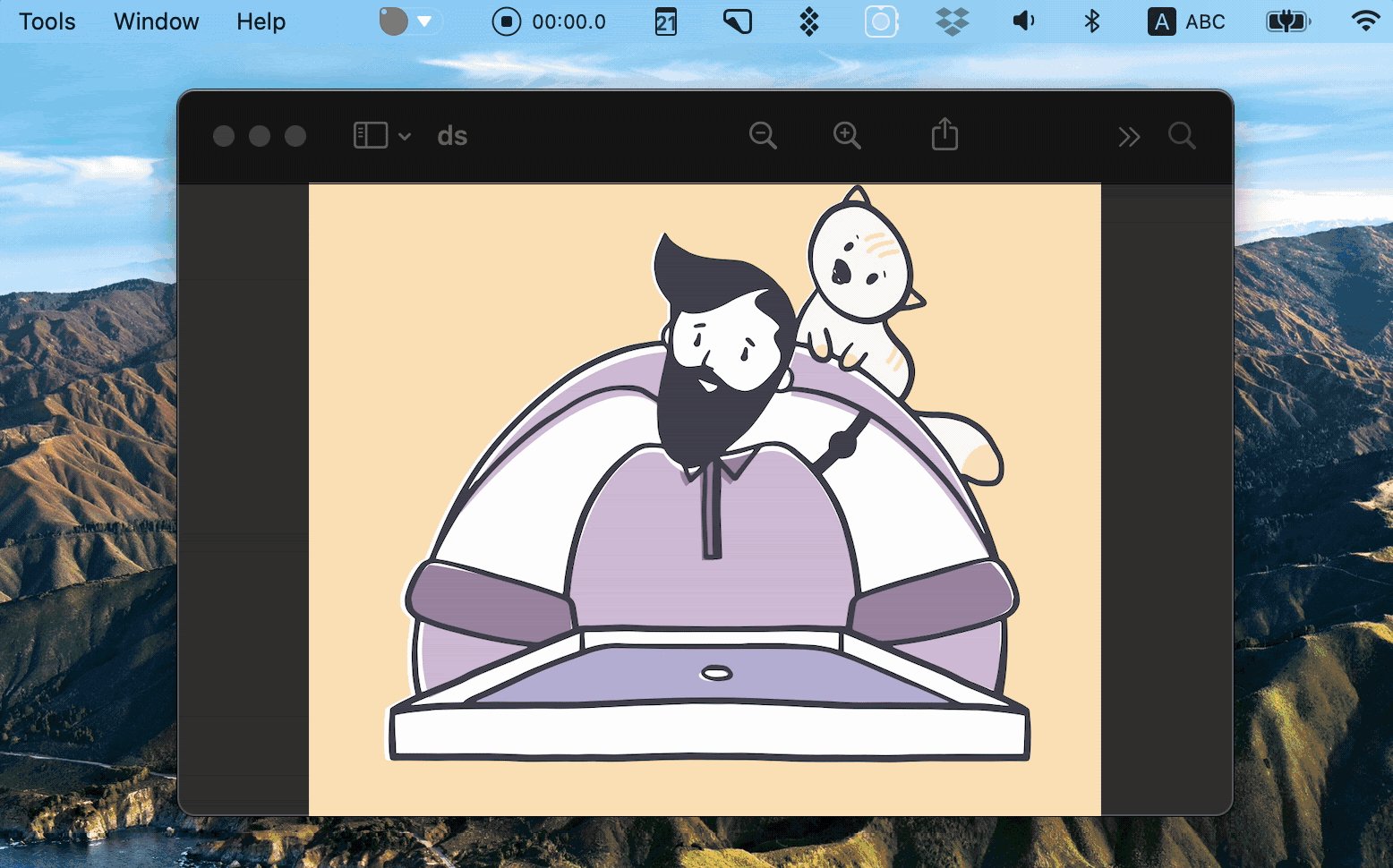
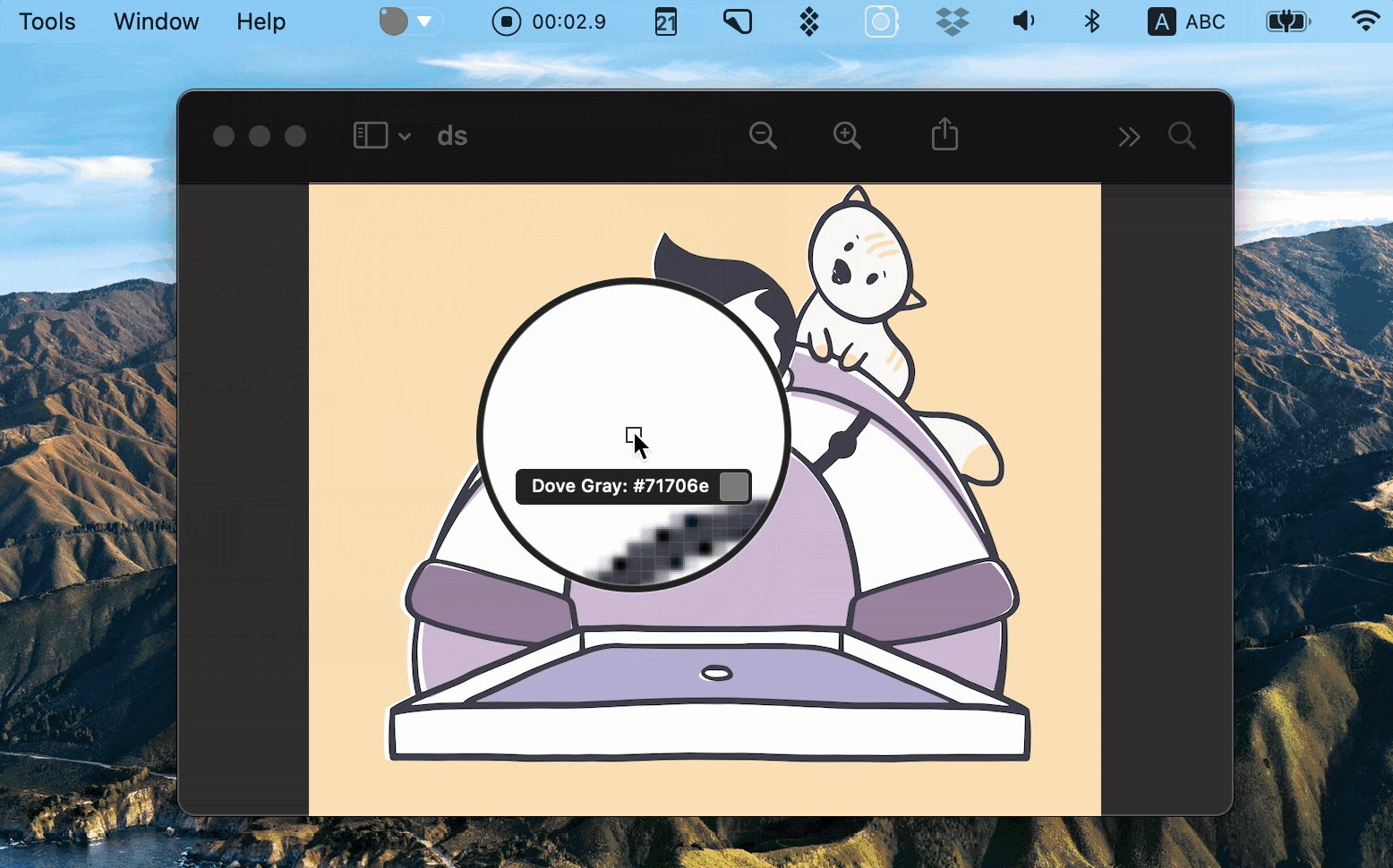
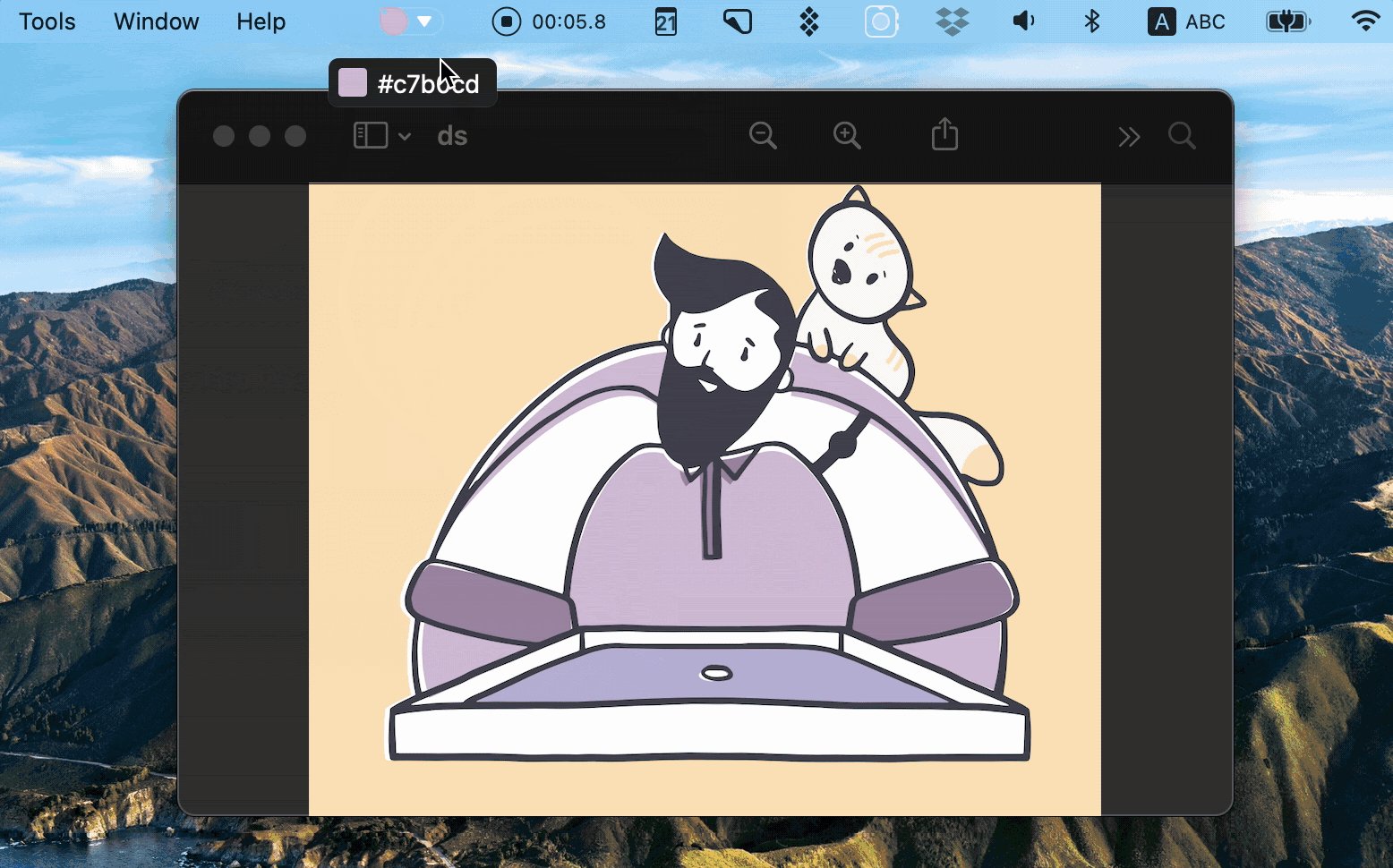
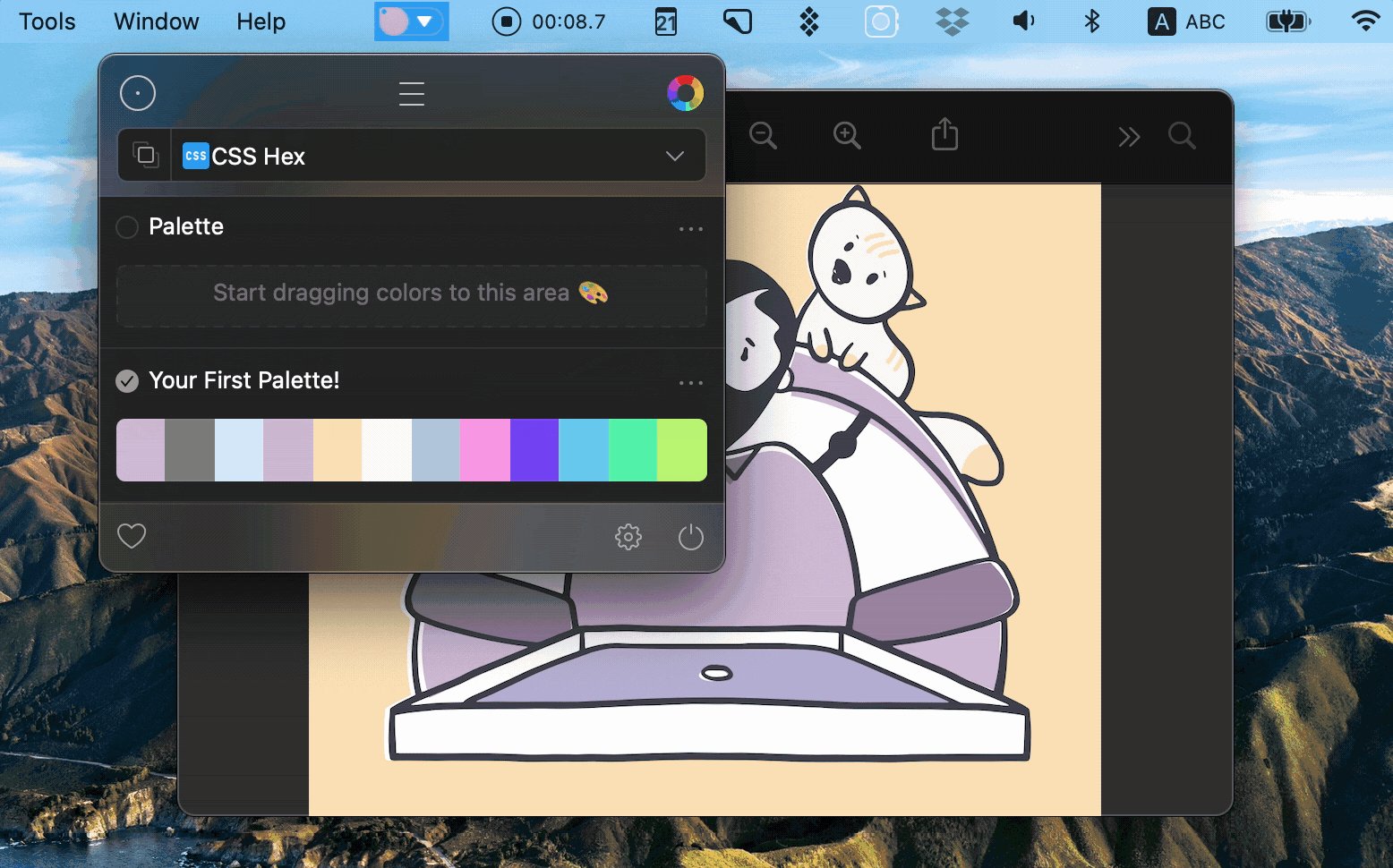
Если вы увидели идеальный цвет на каком-то изображении и хотите попробовать его в своем приложении, получите Sip. Он анализирует цвета и оттенки, выбирает цвета компонентов и помогает создать собственную палитру:
Откройте изображение с цветом
Запустите Sip из строки меню и наведите увеличительное стекло на изображение.
Sip определит цвет и внесет его в вашу палитру.

Создание значков для конкретных устройств
Приложение должно быть красивым внутри и снаружи. Под внешним мы подразумеваем логотип, значки и любые другие активы, которые придадут вашему приложению индивидуальность. Если вы разрабатываете приложения для нескольких платформ и устройств, вам могут понадобиться сотни значков и заставок с разными разрешениями. Это много работы. Но не волнуйтесь, мы здесь, чтобы рассказать вам, как сделать жизнь проще.
Во-первых, вы можете использовать Image2icon для преобразования любого изображения в значок. Приложение имеет более 30 шаблонов значков и позволяет экспортировать значки в виде значков, папок, значков, фавиконов и т. д. — в зависимости от платформы, для которой вы разрабатываете дизайн.
![]()
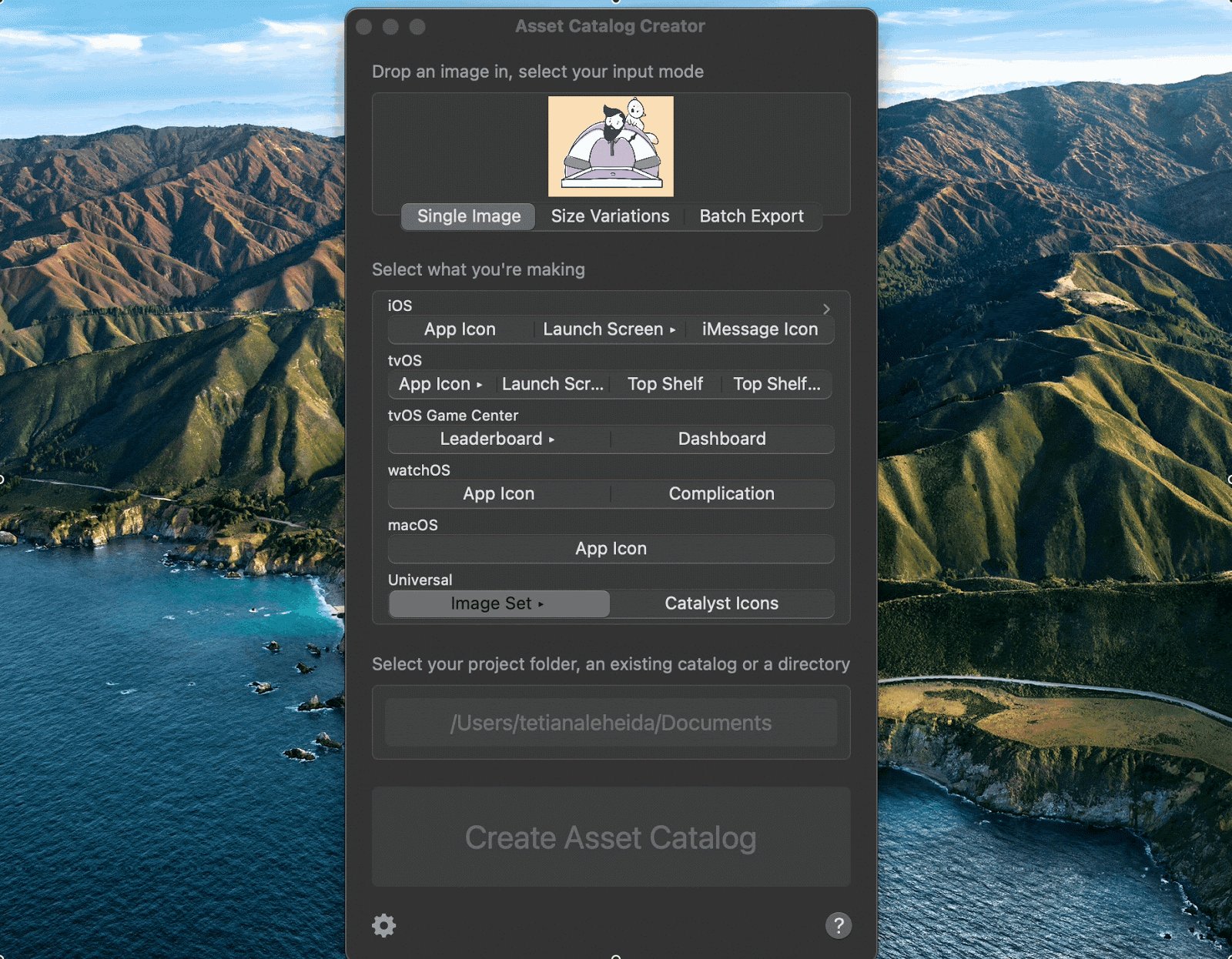
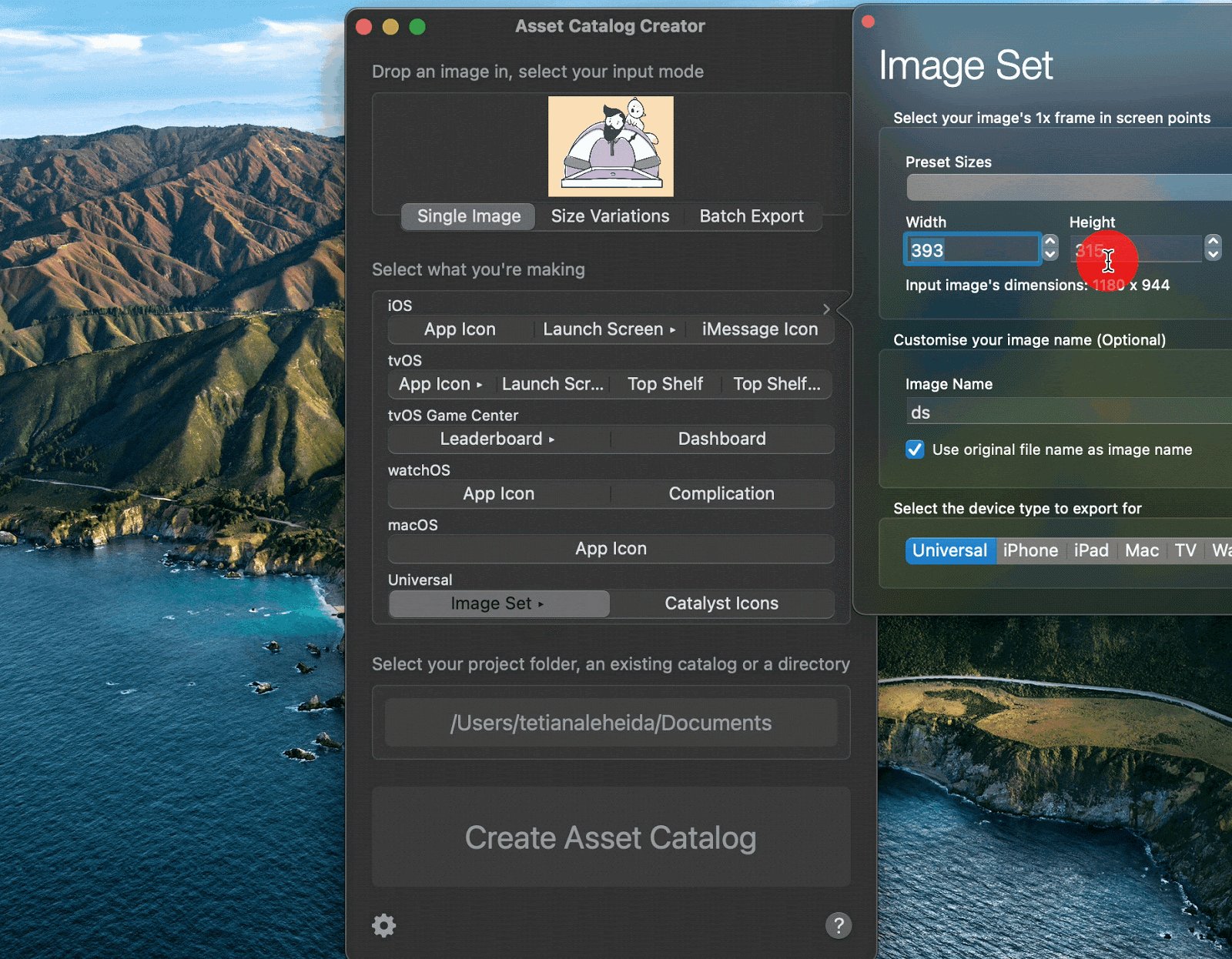
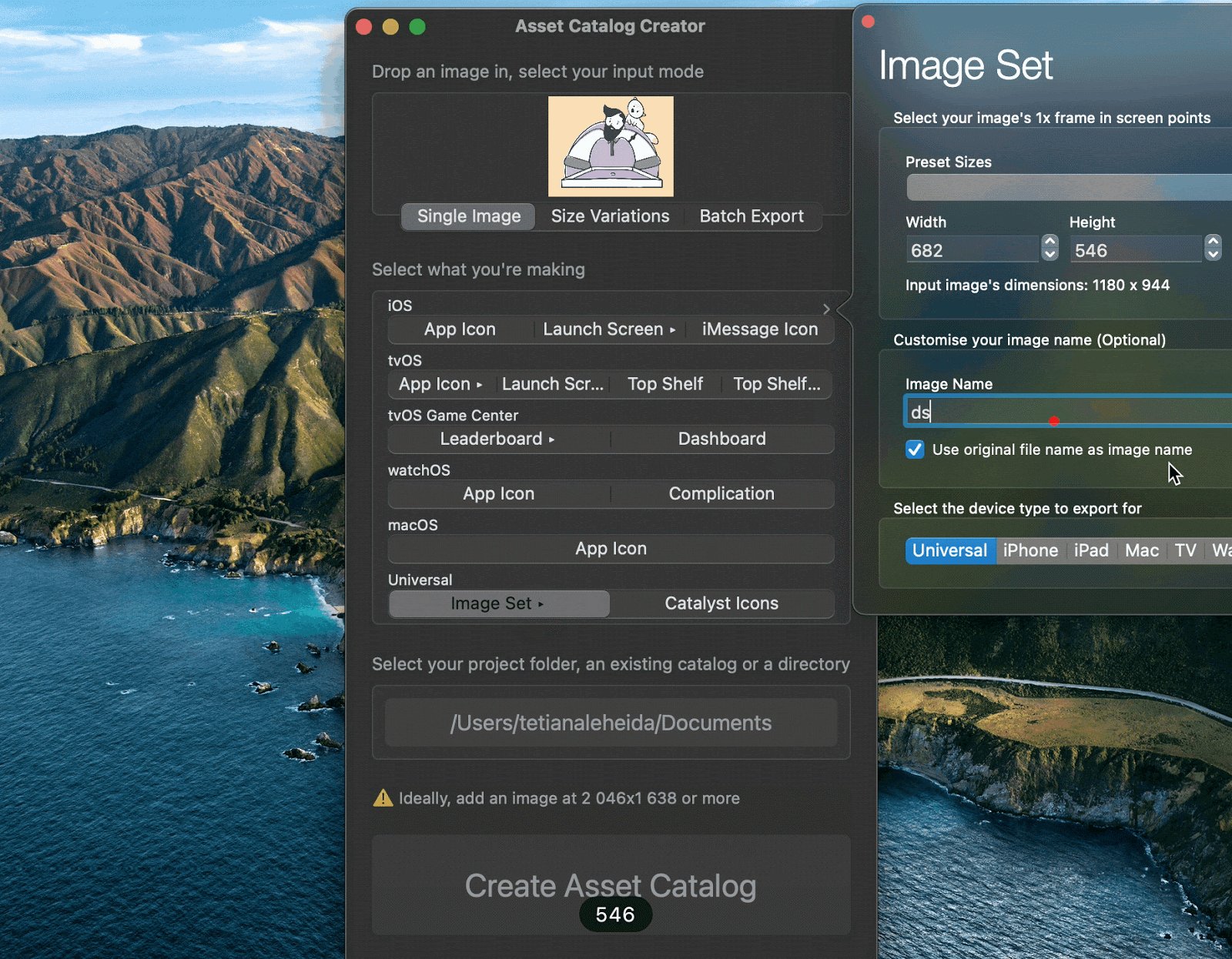
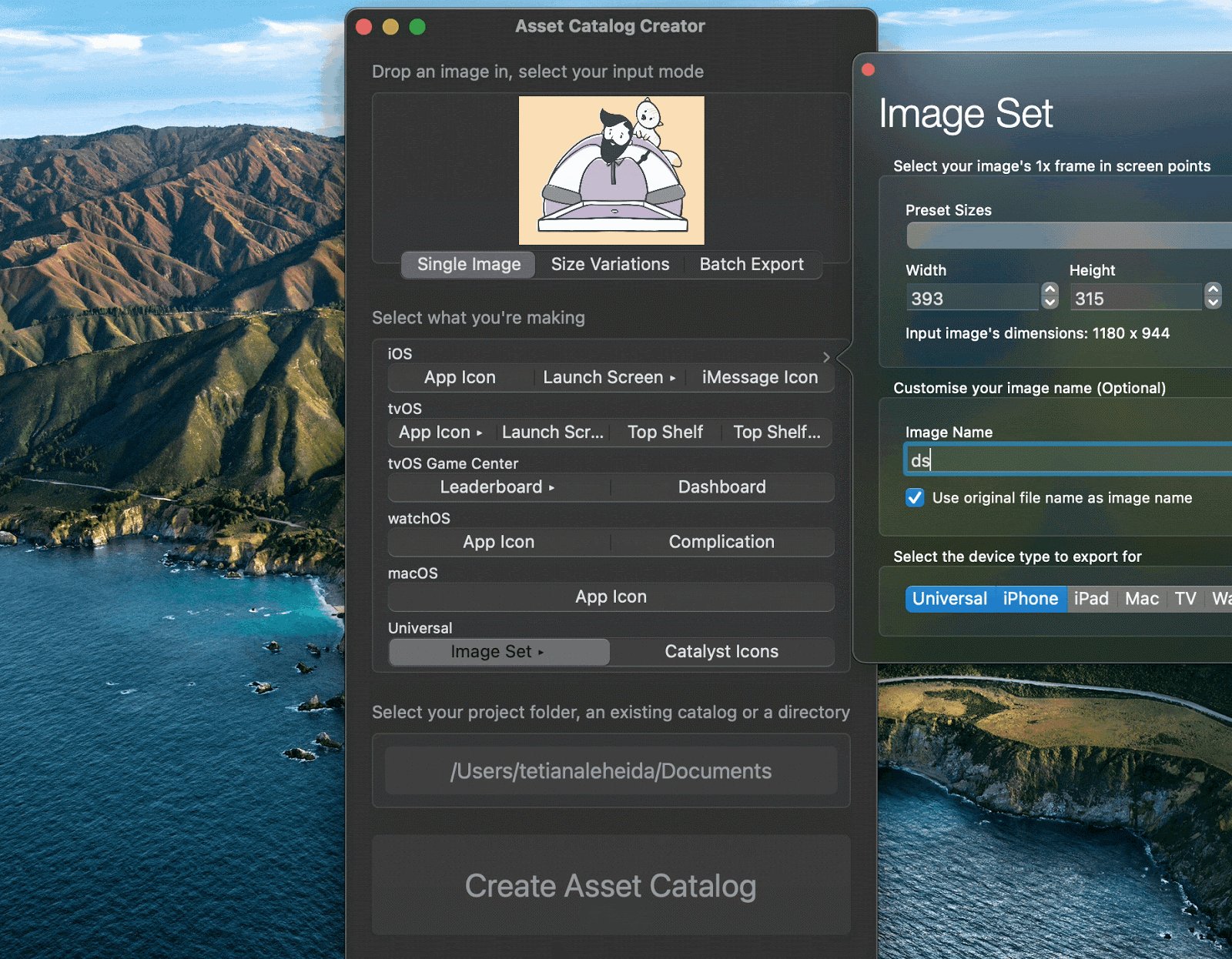
Нужно больше активов? Asset Catalog Creator Pro предоставляет вам полный пакет. Процесс тот же — сбросьте изображение и получите набор универсальных ресурсов (иконки для macOS, iOS и Android, заставки и многое другое). Лучше всего то, что вы можете легко обновлять свои активы в Asset Catalog Creator Pro при каждом обновлении приложения. Так что речь действительно идет о долгосрочных преимуществах и сохранении согласованности ресурсов вашего приложения.

Будьте готовы к кодированию
Теперь пришло время воплотить идеальный образ в жизнь. Мы не будем учить вас программировать (потому что понятия не имеем об этом), но мы хотим дать вам несколько инструментов, которые должны упростить весь процесс. Идите вперед и порекомендуйте их своим товарищам по команде, которые будут заниматься кодированием:
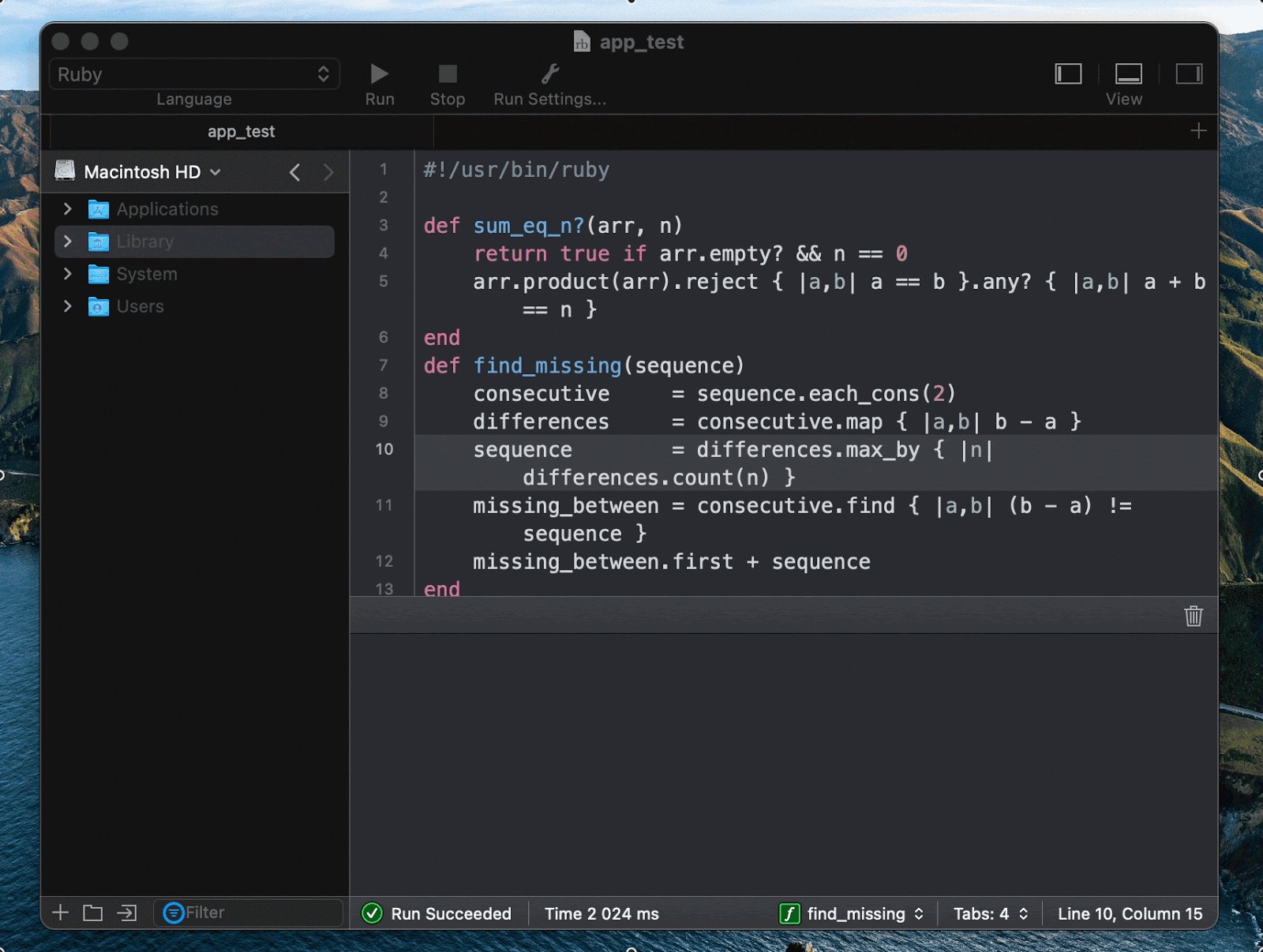
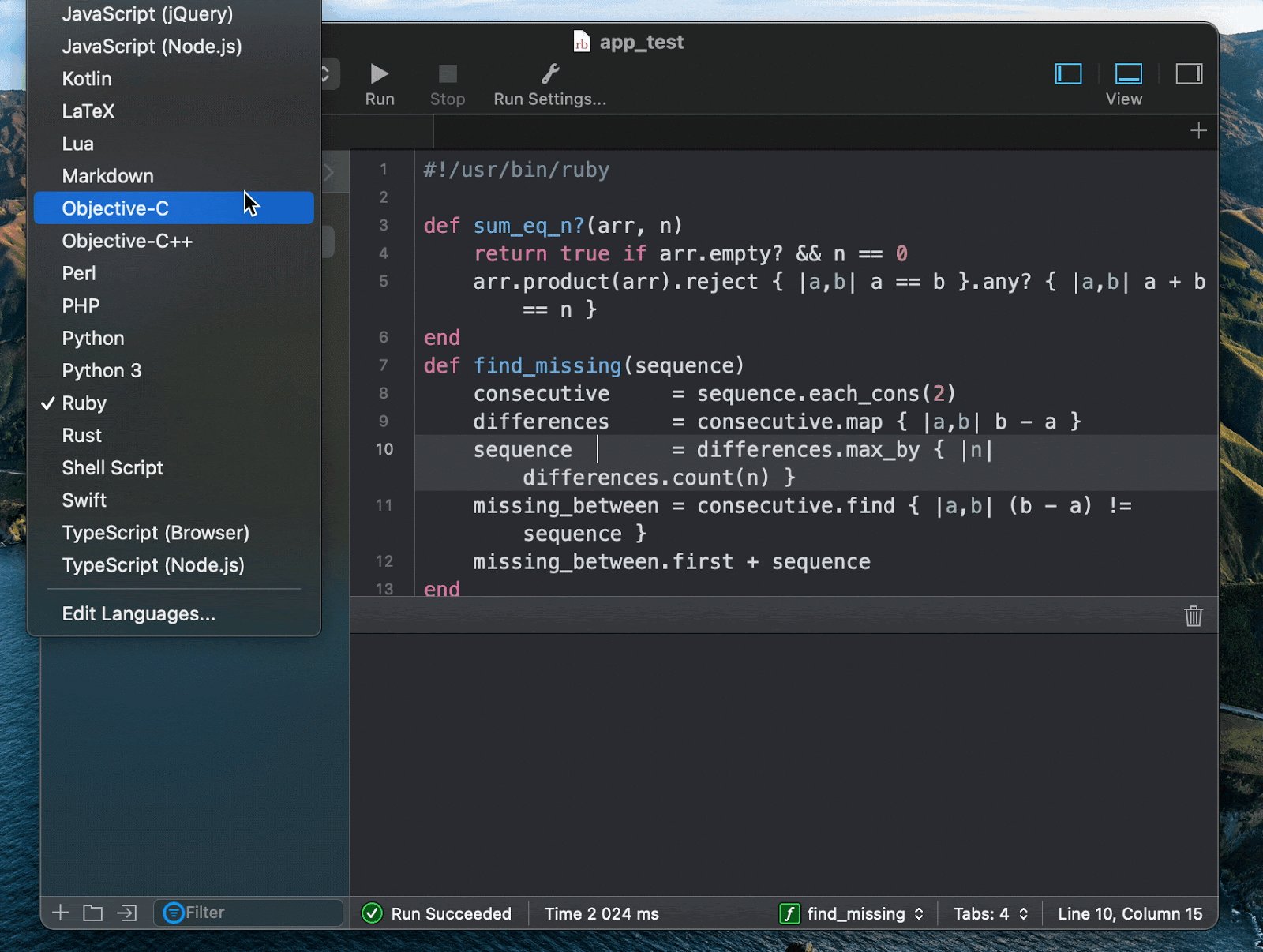
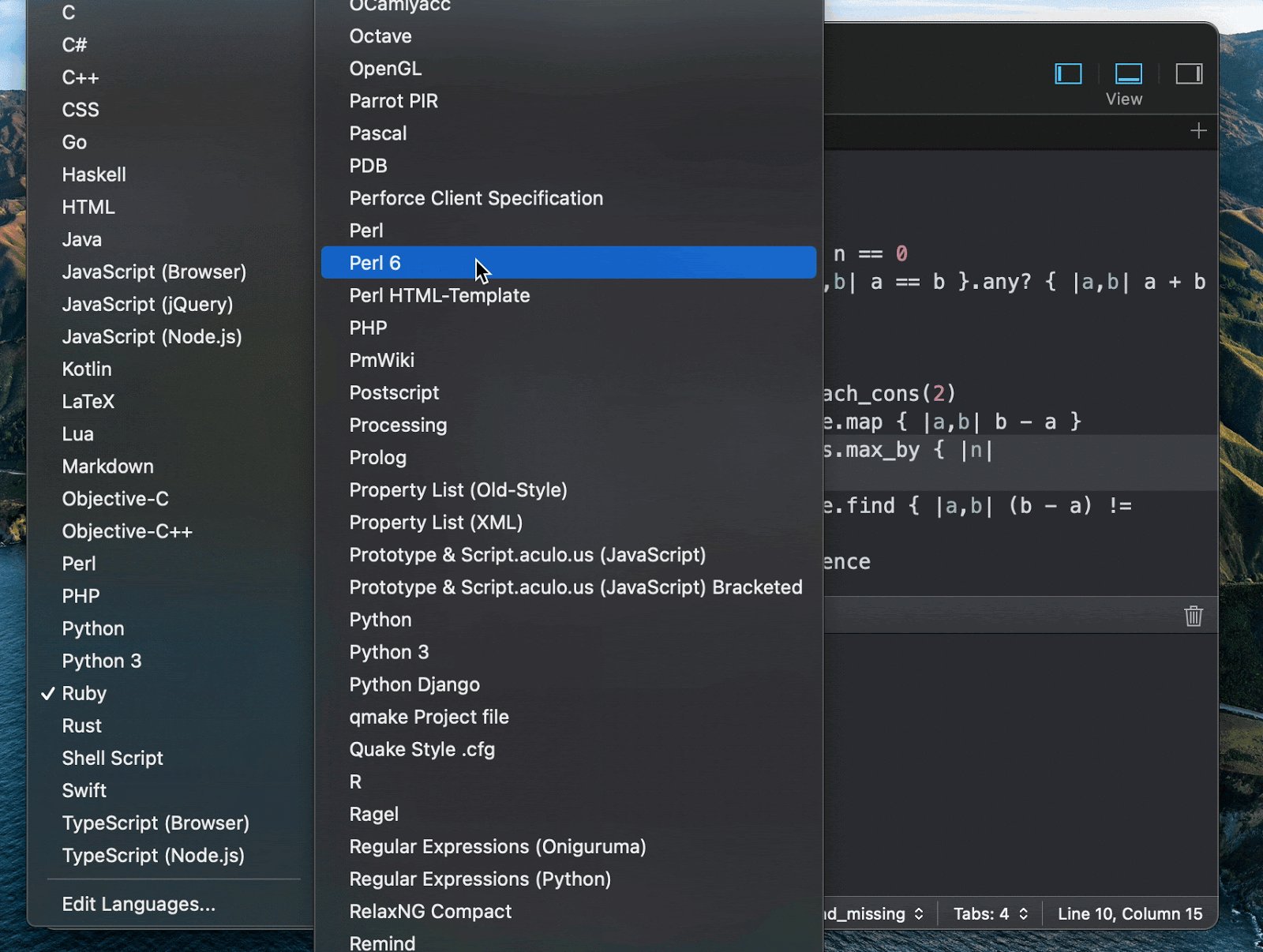
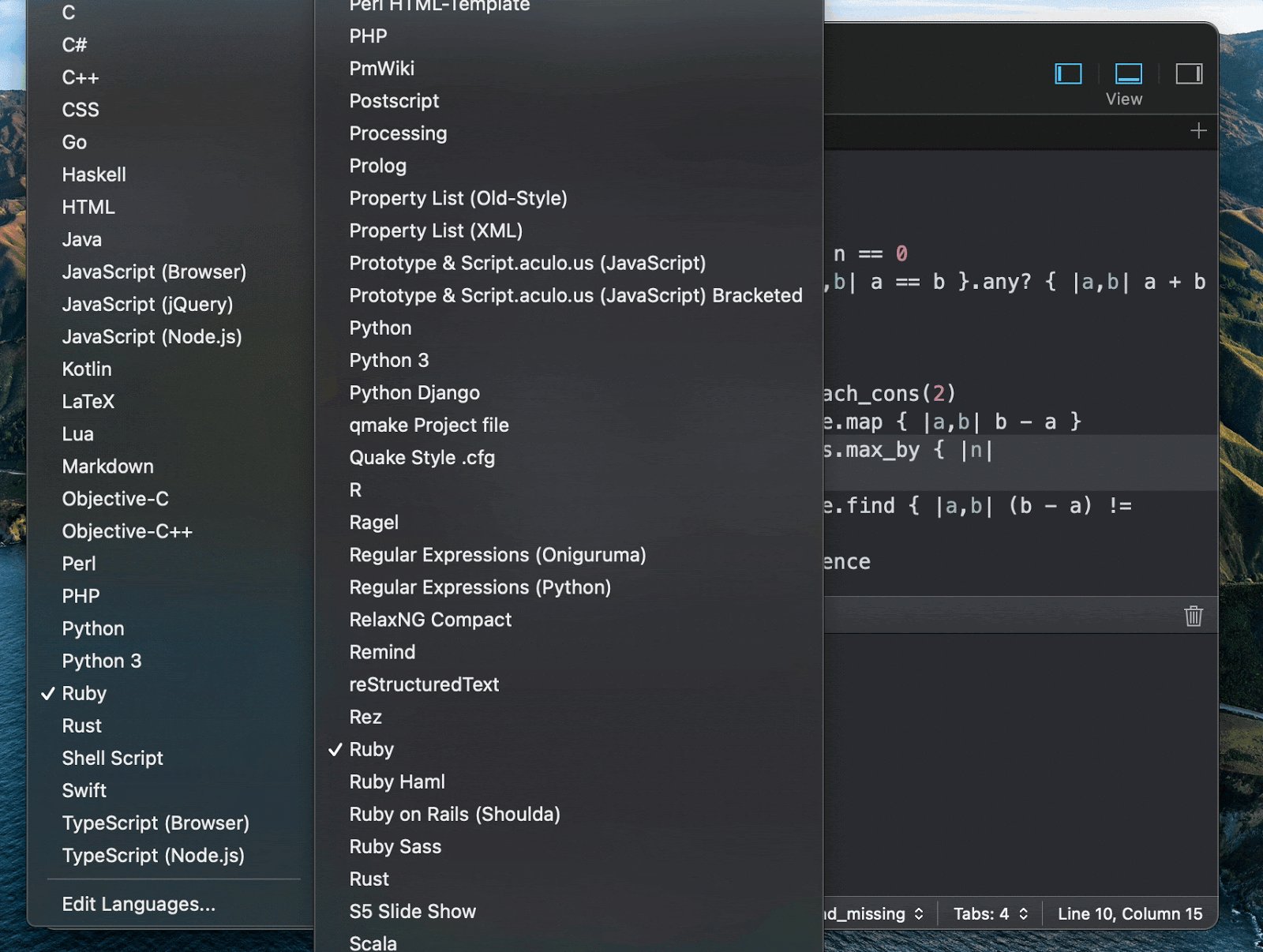
КодРаннер. Это простой редактор кода, который позволяет разработчикам писать, запускать и отлаживать код на 25 языках — и все это в чистом и понятном интерфейсе. Здесь нет волшебных функций, но если вы используете Mac для написания кода для своего приложения, с CodeRunner это будет быстрее.

Экспорт эскиза для Xcode. Если вы используете Sketch, этот инструмент перенесет ваши цвета от дизайна до производства за считанные секунды. Он автоматически экспортирует цветовые профили, дает имена безымянным цветам и правильно применяет их в Xcode.
XCОрганизатор. Вот еще один способ сэкономить время: XCOrganizer — это что-то вроде поисковой системы для ваших проектов Xcode на Mac. Приложение использует метаданные, чтобы находить что-либо в ваших проектах и рабочих пространствах Xcode, а также в игровых площадках и пакетах Swift. Если вы много программируете на Mac, XCOrganizer позволяет легко отслеживать все, даже если вы никогда не помните названия своих проектов.
Установите цели, которых должно достичь ваше приложение
Прежде чем создавать приложение, убедитесь, что вы знаете следующее: ни один хороший продукт не выживет только потому, что он хороший. Вам придется провести много исследований, маркетинга и адаптации, чтобы остаться на плаву. Подробная информация о том, как люди используют ваше приложение, будет огромной помощью.
Вот несколько основных KPI UX, которые вы должны быть готовы отслеживать:
Время выполнения задачи (сколько времени в среднем требуется пользователю для выполнения задачи)
Показатель успеха задачи (количество успешно выполненных задач)
Частота ошибок пользователей (количество неправильных записей на пользователя) и многое другое.
Если вам нужен надежный инструмент для отслеживания всех этих вещей, SheetPlanner идеально подойдет. Это похоже на список дел, планирование и приложение для управления проектами, где вы можете записывать свои ключевые вехи и отслеживать, как приложение работает с течением времени. Но вы также можете просто использовать Google Analytics для мобильных устройств или любой другой инструмент по вашему выбору для мониторинга ключевых показателей эффективности. Итог: будьте в курсе эффективности дизайна вашего приложения.
Лучшие практики дизайна приложений в 2020 году
Дизайн мобильных приложений постоянно меняется. Но если вы хотите создавать успешные приложения, вам нужно отслеживать все изменения. Вот три главные вещи, о которых следует помнить, если вы занимаетесь дизайном приложений в 2020 году:
Избегайте когнитивной перегрузки. Ваше приложение должно быть простым в использовании — неважно, инструмент для отслеживания погоды или редактор кода. Разбивайте большие задачи на этапы, чтобы пользователь не был перегружен выбором. Разумно добавляйте всплывающие подсказки — одну за другой, а не все сразу — и делайте так, чтобы любую дополнительную информацию было легко пропустить.
Помните, что меньше значит больше. Это остается постоянным уже несколько лет. Убедитесь, что на каждом экране есть минимум визуальных элементов и текстового контента. Это, опять же, облегчит пользователю принятие решений.
Примите участие в написании UX. Пользовательский интерфейс и UX вашего приложения включают в себя множество текстовых элементов — от всплывающих подсказок до кнопок CTA. Убедитесь, что у вас есть опытный писатель, который напишет UX-текст для вашего приложения. Если вы играете в одиночку, посмотрите этот короткий Курс по микрокопированию и написанию UX. Это поможет вам изучить некоторые основные принципы написания интерфейсов приложений.
Если вы хотите больше советов, Разрушительный журнал это популярное место. Там вы найдете множество руководств и электронных книг о том, как работает дизайн мобильных приложений. И как только вы будете готовы двигаться вперед на полной скорости, возьмите все приложения, о которых мы упоминали ранее, и приступайте к работе!
Flinto, MindNode, Sketch Export for Xcode, Sip и более 200 других приложений доступны в Setapp. Таким образом, очень легко пройти весь процесс разработки приложения, используя один набор инструментов. Кстати, дизайн приложения полностью выполним за 7 дней — это срок бесплатной пробной версии Setapp!