Необходимая оптимизация веб-изображений
Запуск веб-сайта любого вкуса — это больше, чем хороший дизайн. Более чем хороший текст и навигация. SEO и трафик. Все это напрасно с плохими базовыми активами, такими как тяжелые, неправильно управляемые изображения, которые должны быть отформатированы для Интернета.
Некоторые аспекты загрузки веб-сайта и плавности навигации не поддаются контролю начинающего веб-воина, однако есть некоторые вещи, которые можно легко настроить — визуальные эффекты на переднем крае.
Оптимизировать изображения для Интернета легко
Давайте согласимся, что большинство веб-сайтов содержат некоторую степень визуального дополнения. Растяните это представление, чтобы учесть общее количество изображений, загруженных с серверов по всему миру, которые в конечном итоге появляются на вашем экране. Это много. И часто это большие, роскошные изображения, занимающие драгоценное место на сервере и перегружающие полосу пропускания только для того, чтобы успокоить ваши сетчатки.

Как и большинство удовольствий, такие массивные цифровые изображения могут иметь свою цену. Сайты, которые долго загружаются, отпугивают нетерпеливых посетителей. У вас есть около 10 секунд убедить пару глаз остаться — часто даже меньше.
Чтобы привлечь внимание и сохранить их на своем веб-сайте, следуйте нескольким простым советам по оптимизации изображений: сделайте их мягкими, большими и подозрительными. Хлюпай, навалом, подглядывай. Порочная хватка, протеиновый коктейль, мультяшный щенок. Паровой каток, зимнее пальто, рэп. Возьми? Понятно? Хороший.
Станьте мягким: оптимизируйте размер изображения, чтобы сократить время загрузки.
Никто не любит ждать. Для всего. Особенно сайт. Если вы привлекаете трафик в свой интернет-магазин, блог или другой каталог контента, вы быстро отпугнете кого-то загрузкой более чем на несколько секунд. Есть много других сайтов, на которые можно перейти, и CMD-W находится в пределах движения пальца.
Возьмите мускулистый кулак в свою фотоколлекцию с Squash. Он отказывается от обычных сложностей декодирования и кодирования хрупких файлов, превращая хранение изображений и оптимизацию нагрузки на сервер во что-то не только простое, но и приятное.
Краткое руководство по сквошу
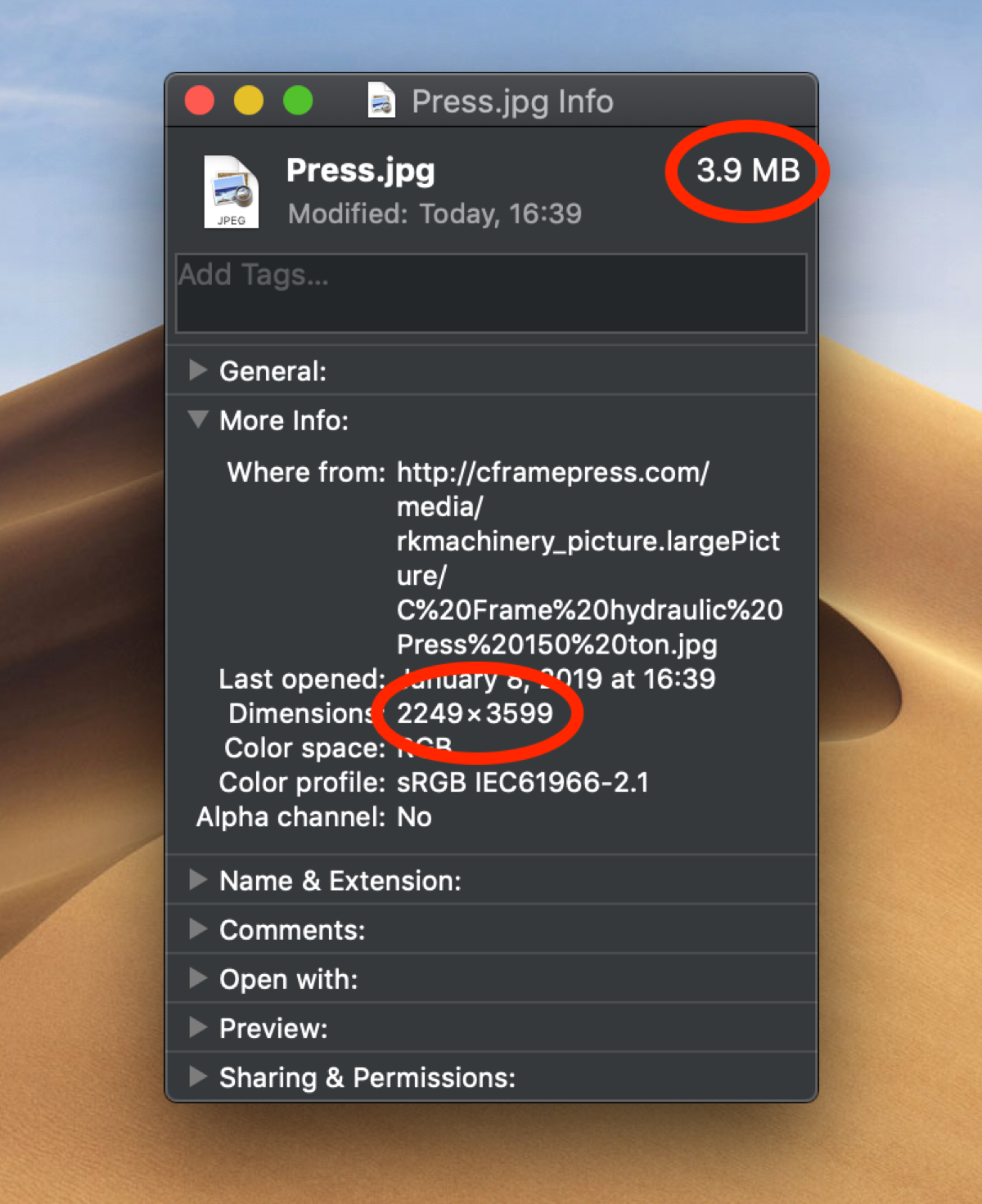
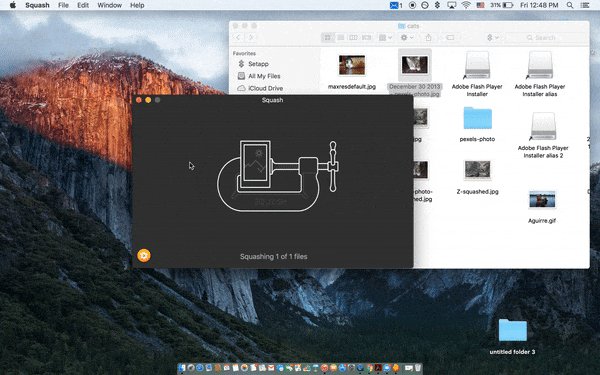
Сквош доступен через Setapp. Скачайте Setapp, а затем установите Squash бесплатно. Как только он будет запущен, найдите файл изображения, который вы хотели бы использовать в Интернете, и проверьте его размер. Ради того, чтобы быть мета, пример изображения, которое я вытащил, представляет собой гидравлический пресс. И в настоящее время мы находимся в блоге. Итак, давайте нажмем прессу в прессе, ладно?
Вот она.

Она довольно здоровенная женщина.

В 2019 году г-жа Прессли взяла на себя новый режим тренировок. Одна капля в сквош и все.

Теперь, чтобы выйти из шкалы.

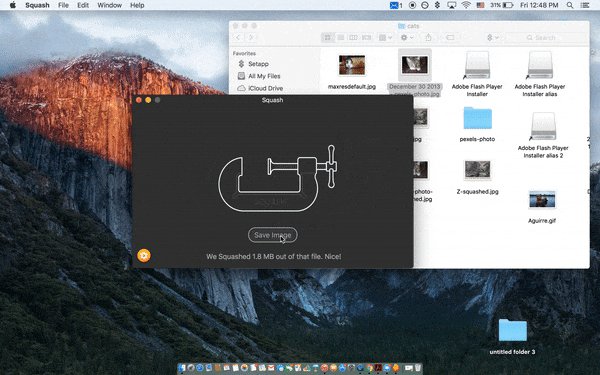
Как усердно! Мисс Прессли усердно работала над этим сжатием, и, ей-богу, она его добилась.
Простое перетаскивание — это все, что нужно для уменьшения размера изображения, хотя, конечно, есть и более тщательные настройки. Настраивайте качество JPG в процентах, конвертируйте PNG в JPG и очищайте метаданные.
Легкий как перышко.
Станьте громоздким: массовое редактирование изображений
Если вы управляете интернет-магазином, фотоблогом, кулинарным веб-сайтом или любой другой визуально тяжелой страницей, вы либо уже работаете с фотографиями в большом количестве, либо вам нужно это делать. Сжатие изображений и оптимизация размера файла могут занять вечность без пакетной обработки.
Для всех ваших больших потребностей попробуйте PhotoBulk. PhotoBulk выполняет не только пакетное редактирование, но и переименование, переформатирование и нанесение водяных знаков. Нанесите на эти фотографии немного влаги. Намочите их. Ой! Нанесите на них логотип. Сжимайте файлы изображений с абсолютной легкостью. Однако имейте в виду, что фотографии с водяными знаками должны принадлежать вам. Нечестно бить соседскую корову. И если вы хотите использовать чужие изображения, проверьте информацию об авторских правах. Для бесплатных изображений Google:
- Выполните поиск изображений в Google.
- Щелкните раскрывающийся список «Права использования» прямо под строкой поиска.
- Выберите «Некоммерческое повторное использование», если вы не планируете зарабатывать деньги на изображении косвенно через свой сайт, или просто «Повторное использование», если это может принести вам пару долларов. Модификация относится к тому, планируете ли вы редактировать указанное изображение.
- Выбирайте, скачивайте и пользуйтесь.
Краткое руководство по PhotoBulk
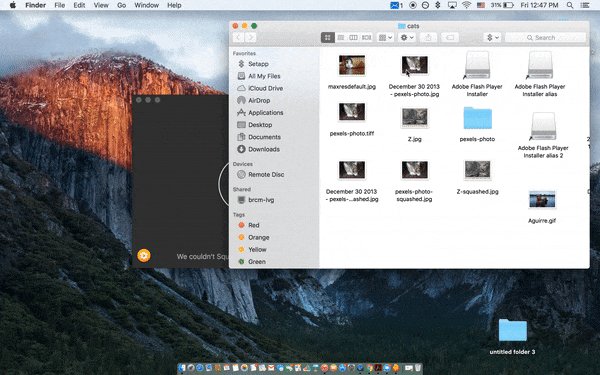
PhotoBulk также доступен через Setapp. Скачайте Setapp, а затем бесплатно установите PhotoBulk. Теперь найдите папку с кучей фотографий. Если вы в настоящее время не занимаетесь созданием сайта и у вас нет его под рукой, просто: найдите в Google изображения для вашей любимой вещи. Мой чеснок.

Еще один случай старого перетаскивания. Выберите все изображения или просто возьмите содержащуюся в них папку и вставьте ее в PhotoBulk.
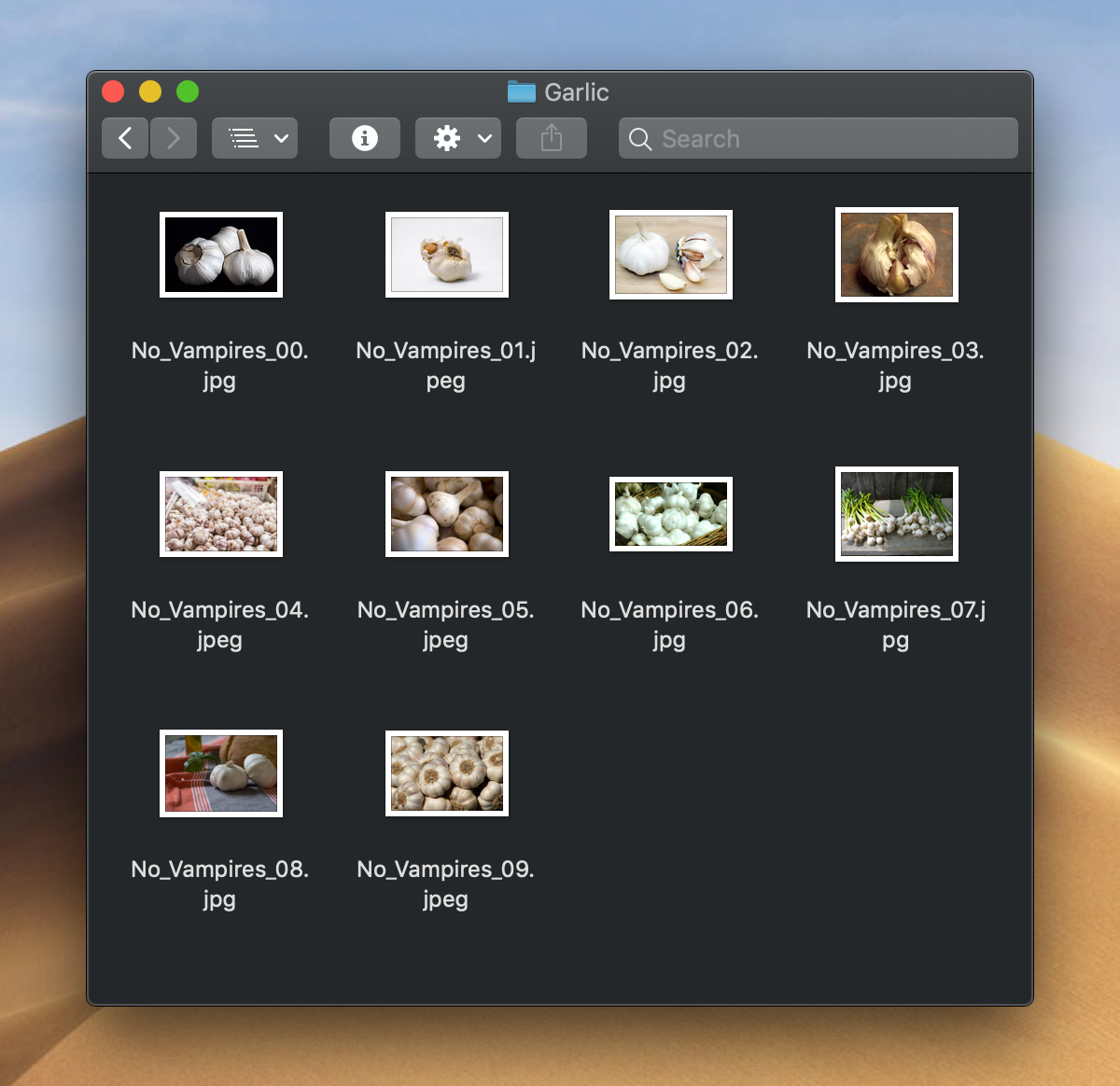
Выберите, какие оптимизации вы хотели бы внедрить: настроить имена файлов изображений, сжать размер фотографий, поменять формат, отредактировать метаданные, вы называете это. Настройте по своему вкусу, затем нажмите «Старт».
Свежая партия фотографий готова к сохранению. Выберите расположение файла и приступайте к созданию сайта. Не тратьте впустую эти драгоценные минуты проекта.

Вампиры начали.
Get snoopy: следите за производительностью сайта
Как узнать, работает ли ваш сайт наилучшим образом? Есть несколько способов отслеживать пиковую производительность сайта по его изображениям:
- Аналитика. Проверяйте их часто. Затем проверьте их снова. И еще дважды после этого. Повторение. Статистически статистика указывает на то, что работает. Ищите ключевые слова, которые привлекают наибольшее количество трафика, и называйте файлы изображений соответственно. Засоряйте альт-текст описаниями. Залить мету. Легко упустить из виду все эти крошечные возможности для лучшего распознавания при сканировании сайта.
- Размещайте изображения самостоятельно. Старайтесь не полагаться на сторонние сервисы, предлагающие хостинг изображений. Если вы умело сжимаете и оптимизируете файлы изображений, проблем с хранением всех ресурсов сайта на чем-то вроде Mac Mini не должно возникнуть. Обратные ссылки творят чудеса для SEO, и всегда приветствуется больший контроль над проприетарным контентом.
- Протестируйте загрузку страницы и визуальное заполнение на разных устройствах и в разных браузерах. То, что вы используете для серфинга, не обязательно является тем, что используют ваши веб-посетители. Опять же, аналитика здесь пригодится, потому что можно проверить, с каких распространенных браузеров и устройств идет ваш трафик.
- Спросите себя: «Принуждают ли меня визуальные эффекты моего сайта?» В противном случае, в дополнение к технической настройке, вашим изображениям может потребоваться подтяжка лица. Потратьте некоторое время на подкраску с помощью такого приложения, как CameraBag Pro.
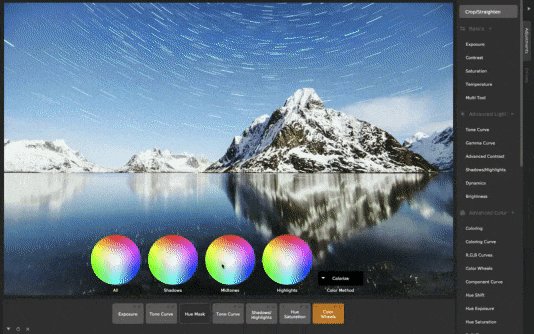
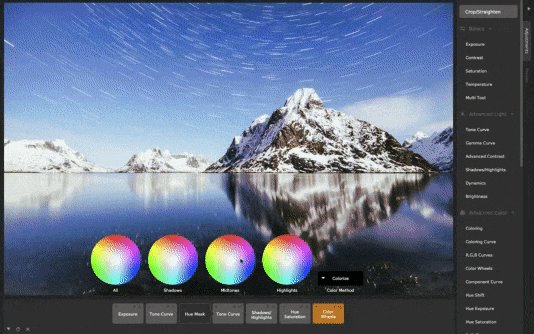
Краткое руководство по CameraBag Pro
Я хочу, чтобы мой чеснок выглядел фантастически. Вы тоже должны. Где находится CameraBag Pro? Да — в Setapp.
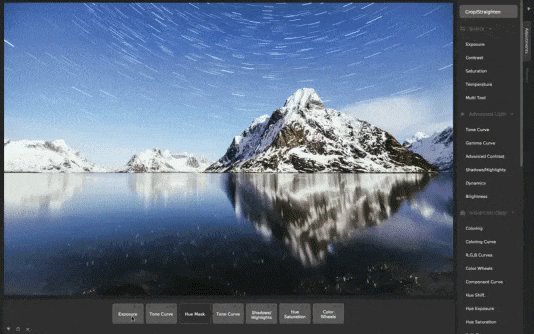
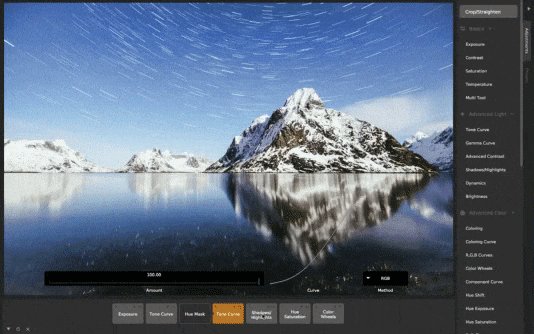
Перетаскивания.
Наведите указатель мыши на любой из параметров боковой панели и получите предварительный просмотр вашей фотографии в реальном времени, когда она циклически переключается между различными значениями контрастности, оттенка, экспозиции и т. д.

Это быстрый и удобный, уменьшенный Photoshop для ваших гибких потребностей редактирования. Исправление изображений на ходу вместо создания отдельной задачи редактирования изображения. Это таймхак, на самом деле. Не нужно тщательно проверять каждый пиксель — подумайте, как долго посетитель сайта будет оставаться на этом конкретном кадре вашей веб-страницы. Посмотрите на фото, что долго. Симпатичная? Большой. Довольно здорово.
Последние штрихи
Не менее важным, чем практическое исполнение, является юридическое исполнение. Безупречная запись прав использования сэкономит массу времени и проблем в будущем. Убедитесь, что изображения не защищены авторскими правами или имеют лицензию Creative Commons — опять же, хорошо используйте эту простую опцию раскрывающегося списка в поиске изображений Google, которая помогает отличить бесплатное от причудливого. Изображения для продажи могут увеличить расходы на создание сайта, а пиратство не поможет вам далеко продвинуться, поскольку ваш контент привлекает внимание. Просто что-то, чтобы быть осторожным. Часто мы случайно используем изображения, принадлежащие другим, потому что при загрузке защищенных файлов фотографий с других сайтов или из поисковых систем редко происходит остановка или уведомление. Помните: невежество не является оправданием для пиратства.
Уменьшение нагрузки на сайт требует усердия и последовательности. Может быть легко бессистемно вставлять файлы в ваш HTML, но это грязно. А блочным конструкторам сайтов не всегда можно доверять при работе с различными форматами и метаданными. Всегда рекомендуется просмотреть ваш собственный контент, чтобы убедиться, что он не имеет форматирования, соответствует авторским правам и сжат. Есть много замечательных приложений, чтобы развеять связанную с этим скуку. В конечном итоге оптимизация изображений окупается. Поверьте нам на слово. И если вы уже начали настраивать свой сайт с помощью некоторых из этих советов, не заглядывайте в прошлое — проверьте старый контент и статические страницы на наличие изображений, от которых можно было бы избавиться. Вы будете удивлены, насколько легче станет ваш сайт. Может быть, только может быть, она будет легче, чем мисс Прессли. Но это натяжка.