Как использовать инструменты для скриншотов Chrome – Setapp
Когда дело доходит до объяснения функций или рабочих процессов нашим коллегам или просто запоминания чего-то на потом, скриншоты бесценны.
Просто нажмите Shift + ⌘ + 3 (или 4, или 5) на вашем Mac, и всего за несколько секунд вы сможете показать что-то, на письменное объяснение которого ушли бы минуты.
Поскольку Google Chrome на сегодняшний день является самым популярным браузером, мы ожидали использовать какой-то инструмент для создания скриншотов Chrome или удивительный инструмент для обрезки, который могла бы придумать команда Chrome, но на первый взгляд их нет.
Итак, есть ли способ захвата экрана Chrome изначально, например, полноэкранный ярлык Chrome веб-сайта, который вы посещаете, например? Давайте исследовать.
Зачем делать скриншот в Chrome?
Некоторые могут задаться вопросом, зачем учиться делать снимки экрана в Google Chrome, если в Mac есть встроенные параметры снимков экрана?
Несколько причин. Во-первых, для вашего рабочего процесса часто бывает полезно делать все в одном приложении, не отрывая пальцев от клавиатуры и не переключая контексты. Во-вторых, в инструменте для создания снимков экрана по умолчанию на Mac отсутствуют несколько полезных опций браузера, таких как создание снимка экрана всей прокрутки страницы и создание снимков экрана с определенными видимыми областями без необходимости перетаскивания по ним.
Таким образом, хорошо скрытый секрет заключается в том, что Chrome хранит в своей области DevTools инструмент для обрезки, и он достаточно надежен и гибок, как только вы научитесь его использовать. Еще одно преимущество: инструмент для создания снимков экрана Chrome работает одинаково во всех операционных системах, поэтому независимо от того, используете ли вы Windows, macOS или Chrome OS, выбор Chrome для захвата экрана остается прежним.
Есть три полезных способа сделать снимок экрана в Chrome.
Как использовать ярлыки для скриншотов Chrome
Как упоминалось выше, разработчики Chrome решили спрятать всю функциональность инструмента обрезки Chrome в DevTools, который представляет собой обширную и мощную платформу, используемую большинством веб-разработчиков по всему миру. Таким образом, мы можем сказать, что команда Chrome разработала свои функции скриншотов как профессиональные инструменты.
Примечание. Обязательно используйте команды, которые следуют точно. Возня с DevTools может привести к неожиданным изменениям в поведении вашего браузера.
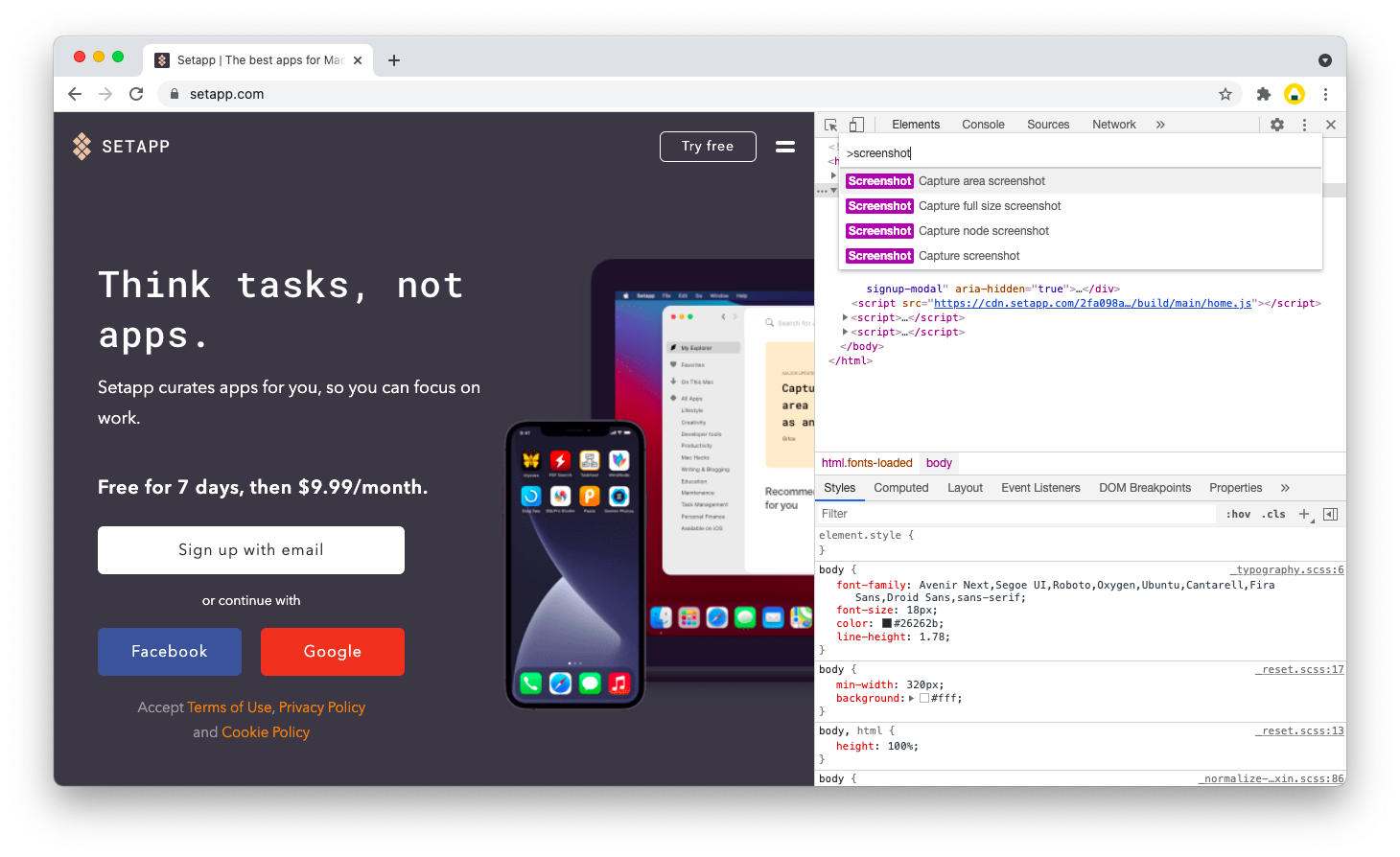
Итак, чтобы узнать, как развернуть Chrome в полноэкранном режиме или просто сделать обычный снимок экрана:
- Откройте DevTools, выбрав Вид ➙ Разработчик ➙ Инструменты разработчика (Option + ⌘ + I).
- Перейти в меню эллипсов ➙ Выполнить команду (Shift + ⌘ + P)
- Введите «скриншот»
- Выберите тип снимка экрана, который вы хотите сделать: область, полный размер, узел или обычный.

Скриншот Chrome будет сохранен в вашей обычной папке назначения, которая в Google Chrome по умолчанию — «Загрузки».
Однако иногда вам нужно пойти на шаг дальше, чем Google Chrome, и использовать инструмент профессионального уровня для создания снимков экрана, который работает в любом приложении.
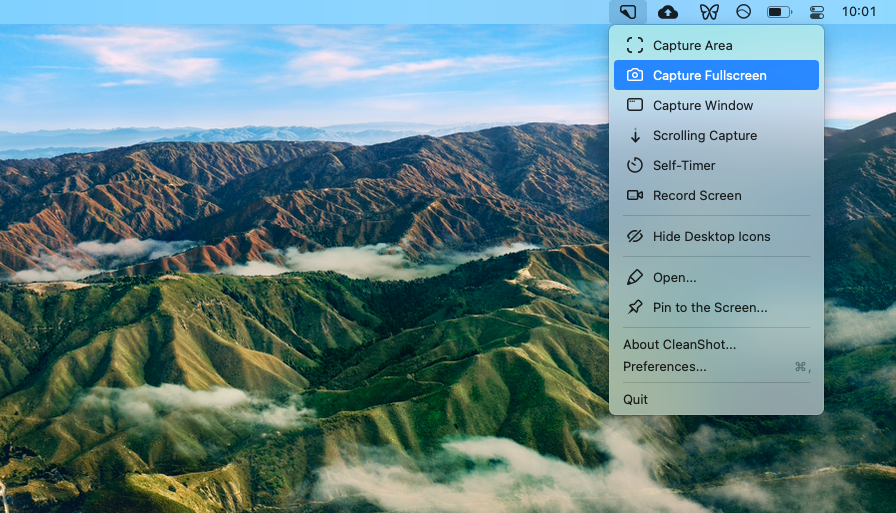
CleanShot — лучшее приложение для записи на Mac. Он не только охватывает все обычные функции снимков экрана macOS, но также позволяет делать точные снимки веб-сайтов или приложений с прокруткой, устанавливать скриншоты по таймеру и записывать свой экран. Более того, CleanShot автоматически скрывает все ваши значки на рабочем столе, сохраняет ваши изображения в облаке для удобного обмена и позволяет комментировать ваши снимки на лету.

✕ Удалить баннер приложения
Использовать CleanShot очень просто: приложение всегда легко доступно в строке меню, поэтому просто нажмите на его значок и выберите тип снимка экрана, который вы хотите. Для еще более легкого доступа вы можете установить CleanShot в качестве инструмента захвата изображений по умолчанию на вашем Mac.
Как сделать снимок экрана в Chrome с помощью эмулятора устройства
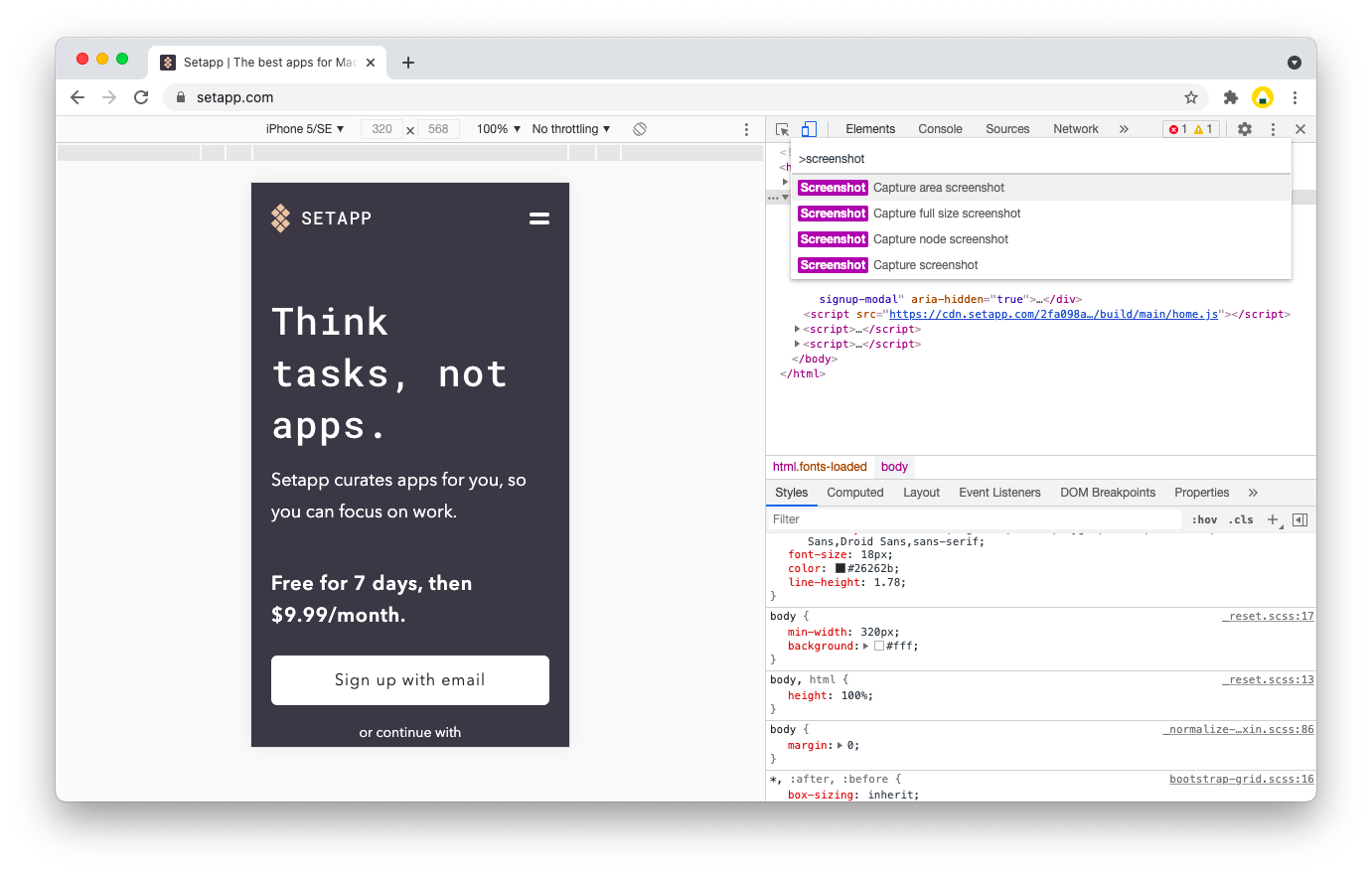
Еще одно большое преимущество использования инструмента для обрезки, предоставляемого Chrome, заключается в том, что вы можете запустить его через эмулятор устройства для представления экрана мобильного устройства, например, без использования телефона. И вы даже можете точно указать устройство, которое вы хотите отобразить, что идеально подходит для создания макетов дизайна или просто для тестирования вашего существующего веб-сайта.
Чтобы сделать снимок экрана Chrome с помощью эмулятора устройства:
- Запустить Chrome
- Откройте DevTools с помощью сочетания клавиш Option + ⌘ + I.
- Нажмите на второй значок в верхней панели DevTools под названием «Переключить панель инструментов устройства» (Shift + ⌘ + M).
- Используйте выпадающее меню, чтобы указать устройство
- Запустите команду (Shift + ⌘ + P) и найдите «скриншот».
- Сделайте снимок экрана по вашему выбору

Как использовать расширение Chrome для инструментов для обрезки
Последний способ развернуть Chrome на весь экран или сделать какие-либо снимки экрана — использовать огромную библиотеку расширений Chrome, которая также включает в себя множество инструментов для захвата экрана.
Чтобы загрузить расширение Chrome:
- Перейдите в Окно ➙ Расширения
- В меню выберите Открыть Интернет-магазин Chrome.
- Найдите «скриншот»
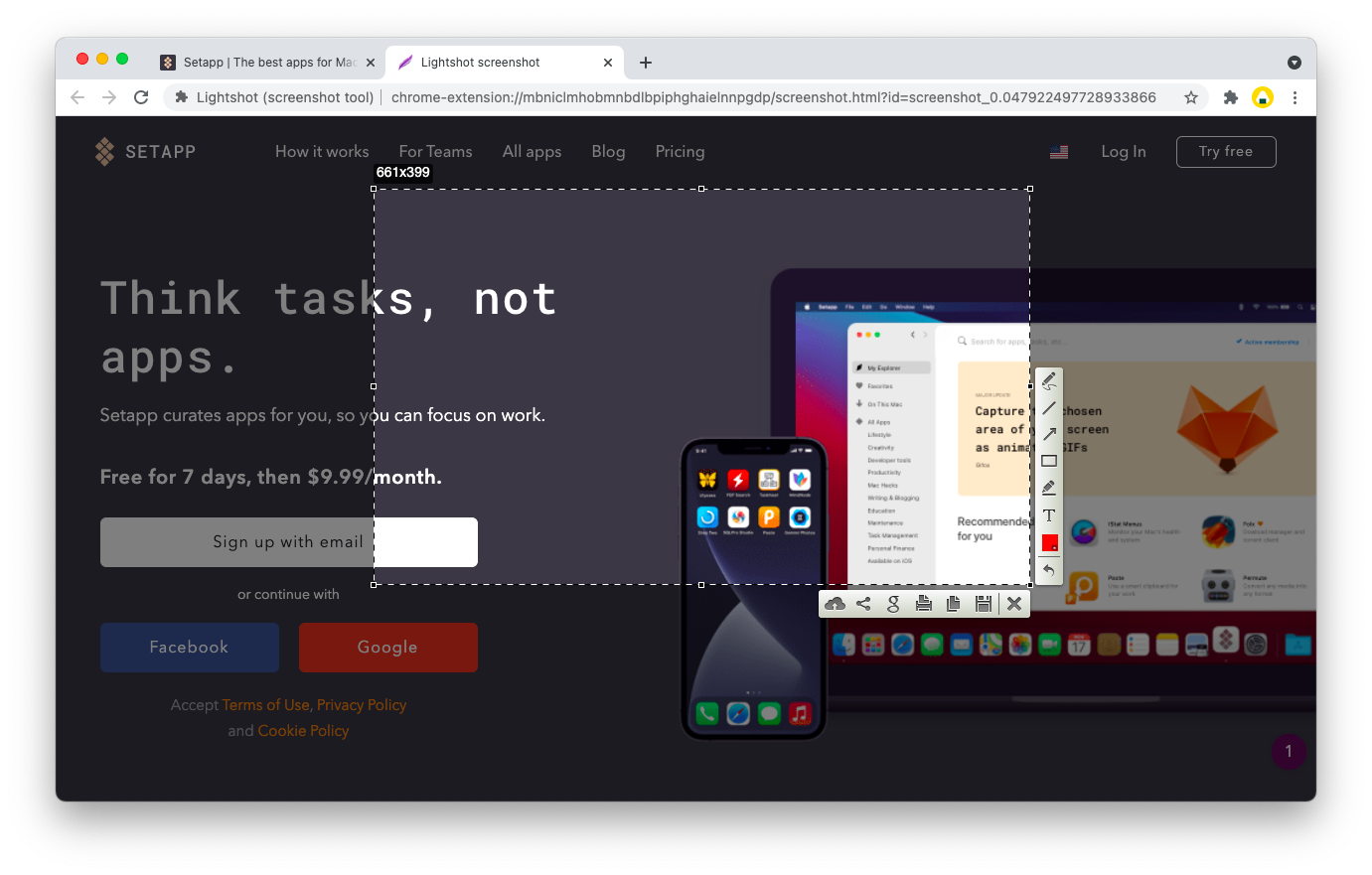
- Выберите инструмент по вашему выбору (мы рекомендуем Lightshot)
- Нажмите Добавить в Chrome

Затем щелкните расширение в любое время, когда захотите его использовать, выберите соответствующие параметры и сделайте снимки экрана прямо в браузере Chrome.
Если вы хотите делать снимки экрана с помощью браузера, но при этом хотите большей гибкости, чем предоставляет Chrome, вы можете использовать приложение для снимков экрана Mac, в которое встроен собственный браузер.
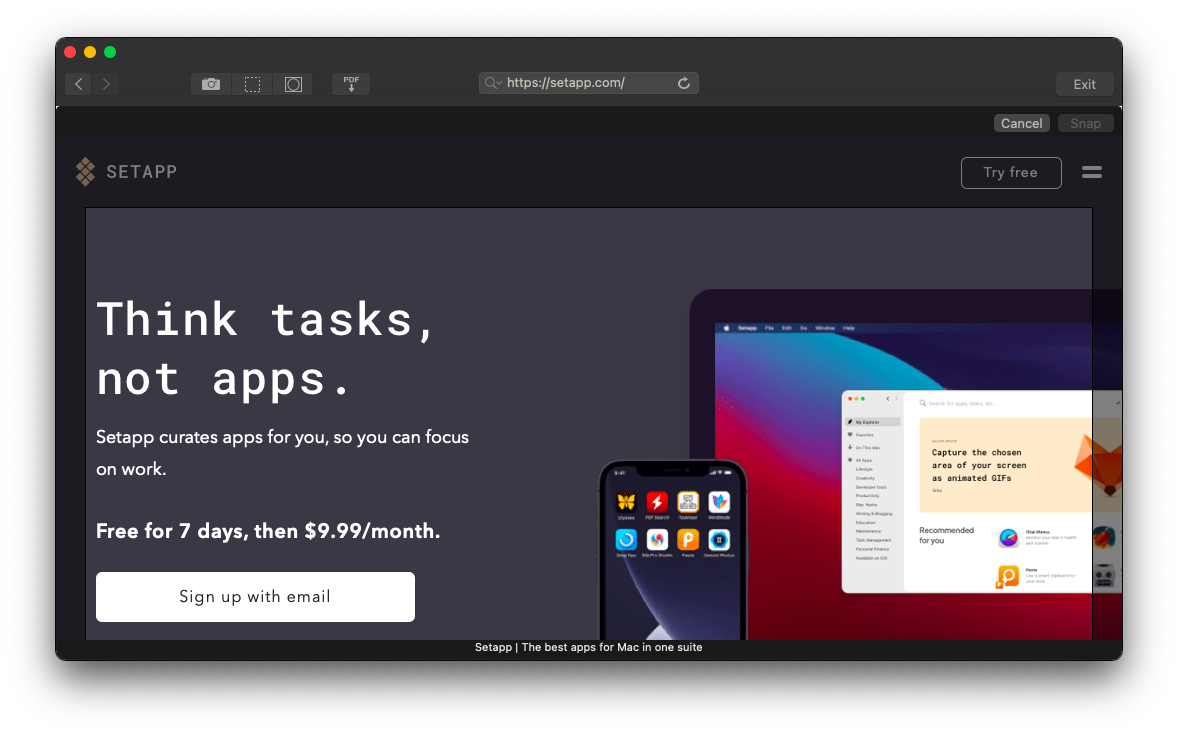
Capto — действительно многофункциональное приложение. С одной стороны, это запись экрана профессионального уровня, с другой — полноценный видеоредактор. Используя меню верхней панели Capto, вы можете делать скриншоты экрана, области, меню или окна, записывать видео и захватывать изображения прямо из браузера Capto:
- В Capto нажмите Web ➙ Snap from Capto Browser.
- Поиск URL
- Затем выберите привязку области, движение прокрутки или даже элементы DOM.

✕ Удалить баннер приложения
Как видите, научиться делать скриншоты в Google Chrome занимает всего несколько минут. Вы можете сделать это с помощью встроенного инструмента, использовать эмулятор устройства или загрузить расширение. Но наилучшие результаты и функциональность всегда останутся с приложениями Mac, такими как CleanShot для всесторонних мощных снимков или Capto для получения изображений элементов браузера.
Лучше всего то, что CleanShot и Capto доступны вам абсолютно бесплатно в течение семи дней через пробную версию Setapp, платформы с более чем 220 приложениями мирового класса для Mac и iPhone для любых задач, которые вы можете себе представить, от оптимизации вашего Mac (CleanMyMac X ) для редактирования фотографий (CameraBag Pro). Попробуйте каждое приложение Setapp сегодня бесплатно и почувствуйте всю мощь лучших инструментов Mac, доступных в любое время.